百度编辑器(ueditor)使用技巧
百度编辑器(ueditor)是一款非常优秀的专业免费web前端网络在线编辑器,百度编辑器(ueditor)所见即所得的富文本在线编辑,用户可以使用这款Ueditor百度编辑器免费版,快速的编辑出前端的web页面,同时对于编辑出来的页面可以实时的看到效果,对于代码的调试、修改来讲非常的不错,同时,这款代码编辑软件还是基于开源的mit协议制作而成,在浏览器中的兼容性非常的不错,UEditor编辑器具有轻量,可定制,注重用户体验等特点,开源基于BSD协议,允许互联网开发者自由传播和使用代码;可以帮助不少网站开者在开发富文本编辑器所遇到的难题,节约开发者因开发富文本编辑器所需要的大量时间,有效降低了企业的开发成本;本站提供ueditor 下载,小编下面给大家说说怎么使用吧,希望可以帮助到大家。
ueditor编辑器软件特色:
1.全面的功能
涵盖了流行的RTF编辑器的功能,并创建了各种新的编辑操作模式。
2.用户体验
屏蔽各种浏览器之间的差异。并提供良好的富文本编辑体验。
3.开源免费
开源基于MIT协议,并支持商业用户和非商业用户自由使用和任意修改。
4.自定义下载
以细粒度的方式拆分核心代码。提供可视功能选择和自定义下载。
5.专业的稳定性
百度专业的质量检查团队将继续跟进并支持数千个自动化测试用例。
使用技巧:
自定义工具按钮
想要在软件中使用自定义工具按钮的话。首先需要进行自定义的参数设置,软件加入按钮UI,对UI进行更改,然后为UI添加事件。很多用户不知道整体的操作方法,下面小编就为大家带来一个具体的流程,感兴趣的用户快来看看吧。
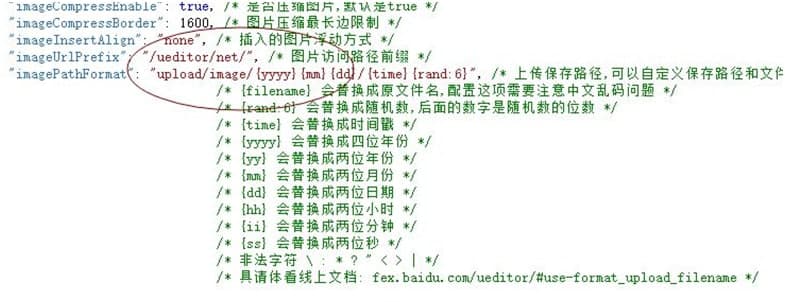
第一步:找到editor_config.js(或者ueditor.config.js)文件中的toolbars参数,增加一个“camnpr”字符串,对应着添加一个labelMap,用于鼠标移上按钮时的提示。
百度编辑器(ueditor)使用技巧图2
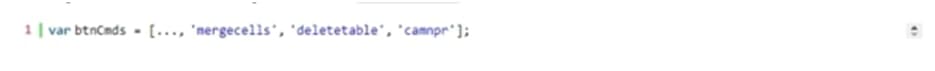
第二步:找到ui/editorui.js文件中的btnCmds数组,在其中同样增加一个“camnpr”字符串。【如果找不到editorui.js,请直接在ueditor.all.js文件里搜索var btnCmds = [】
百度编辑器(ueditor)使用技巧图3
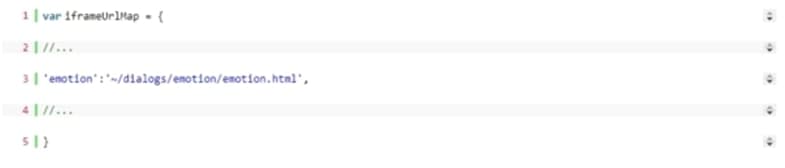
找到此位置,我们可以看到:
百度编辑器(ueditor)使用技巧图4
在此我们可以添加一个
‘camnpr‘: ‘~/dialogs/emotion1/camnpr.html‘
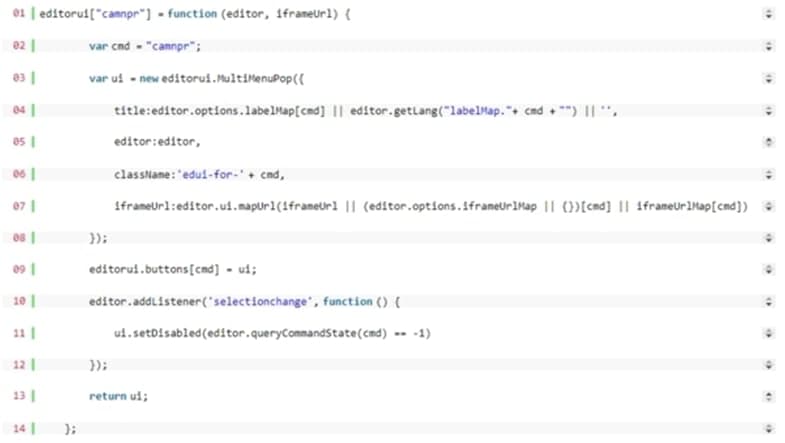
这个camnpr.html页面时自定义的页面。如果你要点击此按钮弹出这个页面。还需要加入如下代码(先在ueditor.all.js页面找到 editorui[“emotion“] = function 在这段代码下边加入):
百度编辑器(ueditor)使用技巧图5
如果你要此功能。就不要添加【第五步】的操作了。效果图如下:
百度编辑器(ueditor)使用技巧图6
开发背景:
您是否像我一样在以前的项目中遭受过编辑的折磨?在以前的项目中,我还可以。我主要从事国外项目,因此客户可以接受诸如tinymce imce之类的编辑工作。作为中国人,我真的觉得操作还是很麻烦的。 这次,因为我接管了一个中国项目,所以那是一个正常的项目。如果您不需要在首页上使用编辑器,则仅在后台使用。如果管理使用编辑器,他们仍然可以像以前一样使用tinymce imce解决方案,但是该项目有些特殊。 这是一个具有社区功能的网站。如果有社区,则具有诸如发布评论之类的功能。 然后,对于编辑器的用户体验有一定的要求。 我最初使用tinymce,但是随后客户要求将编辑器翻译成中文版本,因此我卡在这里,因为模块版本和tinymce版本不一致。问题,总之,翻译不成功,所以这时我 开始寻找新的解决方案。 我突然想起以前不小心看到的百度编辑器模块。 我听说使用起来感觉很酷,一个由别人开发的未完成的版本最初似乎可以使用简单的功能,例如上传图片,但是模块中有很多错误,所以我决定对其进行改版,将其升级到最新版本,然后再重新发布,其目的是使该国的大多数人都可以轻松使用此出色的编辑器。同时,重新发布的目的是让外国朋友也看到我们中国人民开发的编辑器多么出色!
相关下载
相关文章
大家都在找