Ueditor是由百度的Web界面研发部门开发的WYSIWYG编辑器。它轻巧,可自定义,并专注于用户体验。 Ueditor基于开源BSD协议。除了简化代码和快速加载的轻量级功能外,Ueditor还采用了分层的概念,使开发人员可以根据实际应用和需求自由地对其进行自定义。
Ueditor编辑器分为三层体系结构。其中,核心层为开发人员提供了底层API接口,例如范围,选择和domUtils。中间命令插件层不仅提供了大量的基本命令,而且还允许开发人员基于面向用户的核心层开发命令命令。最后的接口层可以提供自由定制的用户界面。开源编辑器Ueditor具有可配置的模型,该模型允许开发人员根据需要访问任何层进行开发。

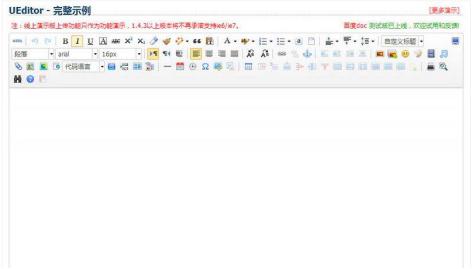
百度编辑器介绍图一
软件特色:
体积小,性能卓越,分层结构简单,易于自定义和扩展以满足不同级别用户的需求,更适合团队开发丰富而全面的中文文档多浏览器兼容性:Mozilla,MSIE,FireFox在专业QA团队的持续支持下,Maxthon,Safari和Chrome拥有更好的体验。它已应用于百度的主要产品线百度编辑器,以保护各种浏览器之间的差异,并提供良好的丰富文本编辑体验。

百度编辑器介绍图二
软件功能:
开源,免费,开源基于MIT协议,支持商业用户和非商业用户免费使用,任意修改和自定义下载,详细的拆分核心代码,并提供可视化的功能选择和个性化下载。百度专业稳定的专业QA团队继续监控和支持数千个自动化测试用例。
下载教程:
1.解压缩下载的压缩文件,然后将文件夹重命名为“ ueditor”。
2.创建项目“ ueditorTest”,并将其添加到项目中。
3.项目目录如下。
4.将ujsplib目录中的jar复制到项目的lib目录(这是在后台上配置的jar),然后可以将ujsplib删除。
5.创建测试页面“ urTest.jsp”。

百度编辑器介绍图三
常见问题:
问题:如何加载swf?
方法:将图像上传类修改为Tp上传类。 window.UEDITOR_CONFIG.imageUrl=‘{:U(‘Upload/uploadimg‘)}‘; //图片上传送货地址窗口。UEDITOR_CONFIG.imagePath=‘__ ROOT __/Upload/images/ueditor /‘; //图片编辑器调用的地址。
更新日志:
v1.4.3.3:修复xss安全漏洞更新video-js以修复XSS安全漏洞v1.4.3:当no-ie下方只有一个空格时,修复hasContents接口被视为true。解决粘贴单词内容时的问题优化了将文本内容作为cm,pt错误输入到px的问题。删除发布者并重新创建发布者后,发布者的容器ID发生了变化。修复了发送jsonp请求时回调参数的xss漏洞。在多个服务器配置中添加jsp http:///1278.cn/路径定位修复ZeroClipboard闪存地址参数名称错误修复getActionUrl错误整理配置参数,在ueditor.config.js中的代码中安排缺少的配置项修复图像拉伸工具与高度设备编辑和拉伸样式。修复了无法正确解析的文本的Unicode编码。问题已添加。增加了提示信息功能,气泡信息优化了上传功能的信息。当后端CI无法正常加载时,将禁用加载功能。修复了上载按钮和jqueryValidate之间的单个图像不兼容,从而简化了与jqueryValidate结合使用的操作。有关更多详细信息,请参见_examples/jqueryValidateDemo.html。解决了删除发布者后重新创建发布者时丢失原始ID的问题。修复搜索并在某些块节点上进行替换。更换错误。