UEditor是由百度web前端研发部开发所见即所得富文本web编辑器,具有轻量,可定制,注重用户体验等特点,为命令层提供底层API,如range/selection/domUtils类,全新的分层理念,满足多元化的需求,代码精简,加载迅速,基于核心层开发command命令,命令之间相互独立, 为命令层提供用户使用界面,兼容Mozilla,MSIE,FireFox,Maxthon,Safari 和Chrome,实现浏览器无差别化,统一不同浏览器下表格选取方式,经过专业的QA团队测试,通过上千个测试用例,包括自动化用例和手动用例,目前仍然在不断完善中,更好的word支持,实现粘贴转换机制,提供黑/白名单的过滤机制,需要的朋友赶紧在本站下载体验吧!
功能特点
体积小巧,性能优良,使用简单
分层架构,方便定制与扩展
满足不同层次用户需求,更加适合团队开发
丰富完善的中文文档
多个浏览器支持:Mozilla,MSIE,FireFox,Maxthon,Safari和Chrome
更好的使用体验
拥有专业QA团队持续支持,已应用在百度各大产品线上
上传路径配置
支持版本:支持 UEditor 1.4.2+ 的版本
1.4.2+ 以后路径配置主要相关的配置项是 PathFormat 和 UrlPrefix 的配置项。
这两个配置项主要针对如下功能:
1.图片上传:imagePathFormat、imageUrlPrefix
2.涂鸦上传:scrawlPathFormat、scrawlUrlPrefix
3.截屏上传:snapscreenPathFormat、snapscreenUrlPrefix
4.附件上传:filePathFormat、fileUrlPrefix
5.视频上传:videoPathFormat、videoUrlPrefix
当前文档的例子是以 图片上传 为例介绍,其他配置方法类同。
imagePathFormat 介绍
作用:指定文件上传路径和返回路径,支持格式化
1.4.2+ 路径配置项无论是否以 "/" 开头,都是相对于 网站根目录 的路径。
例如,假设网站根目录是:"D://apache/www/",以下是 imagePathFormat 的配置值以及对应的存放目录。
1."/upload/{filename}" --> "D://apache/www/upload/"
2."upload/{filename}" --> "D://apache/www/upload/"
3."./upload/{filename}" --> "D://apache/www/upload/"
4."../upload/{filename}" --> "D://apache/upload/"
指定文件保存目录
上传路径可以使用根路径和相对路径,推荐使用根路径的配置。
使用 "/" 开头的根路径
imagePathFormat 参数推荐使用 "/" 开头的配置,这样的值指相对于网站根目录的位置。
例子:网站根目录是 "D://apache/www/",imagePathFormat 参数设置为 "/upload/image/{filename}",那么上传位置在 "D://apache/www/upload/image/" 目录下。
格式化上传路径和文件名
由于上传文件名容易冲突,编辑器提供了配置上传文件路径和文件名格式的方法,可以在 config.json 配置 imagePathFormat 项,后台上传文件会按照配置的格式命名。
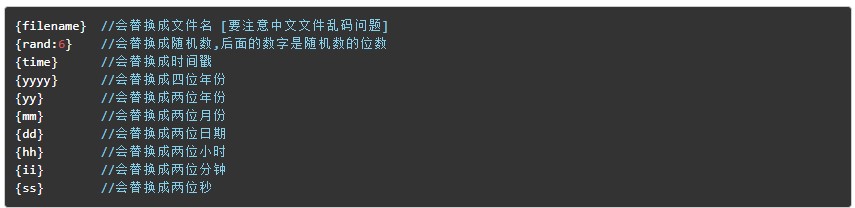
格式化字符串的参数
百度页面编辑器Ueditor上传路径配置教学图2
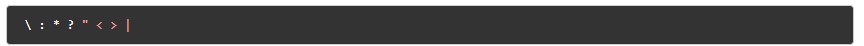
非法字符
后台会过滤模板上的非法字符,非法字符列表如下,会替换成空:
百度页面编辑器Ueditor上传路径配置教学图3