百度页面编辑器UEditor是一款由百度网站前端研发部开发体积小巧、使用简单、性能优良的在线HTML编辑器,让用户所见即所得,具有开源型,轻量,分层架构,方便定制与扩展等特点,可以进行定制,能够提供针对用户体验的功能,开放式基于MIT协议,非常适合开发人员使用,可以用 UEditor将传统的多行文本输入框(textarea)转换为可视化的富文本,允许自由使用和修改代码,支持多个浏览器Mozilla,Maxthon,Safari,MSIE,FireFox和Chrome,满足不同层次使用者的需求,同时特别适合团队开发,拥有QA团队持续支持,表现卓越专业,其拥有十分丰富完善的中文文档,目前已经应用在百度各大产品线上,有需要的小伙伴赶快下载体验吧,会带给你超乎以往的更好使用体验!
百度页面编辑器Ueditor集成过程:
1.首先在本站下载UEditor,我下载的是JSP版本,解压到任意目录;
2.在项目中建立一个用于保存UEditor的目录,如ueditor;
3.拷贝所有文件到ueditor文夹中,如下图所示:
4.参考官方文档,实例化一个编辑器,比如以下的代码,编辑器的效果如下图:
百度页面编辑器Ueditor集成过程及疑问解答图2
配置图片上传和文件上传:
将jsp/lib下面的jar包放进项目的lib目录
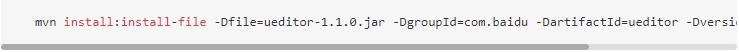
【注意:如果是maven项目,ueditor这个jar包并没有上传到中央库,你可以使用下面的命令将这个jar包安装到本地maven库中】
百度页面编辑器Ueditor集成过程及疑问解答图3
修改jsp/config.json中修改图片和文件的上传路径:
百度页面编辑器Ueditor集成过程及疑问解答图4
至此就配置好了,单图上传,多图上传,附件上传都OK了,当然还有很多参数的配置有需要再去看文档吧,我就改了下图片的边长限制"imageCompressBorder": 700,/* 图片压缩最长边限制。
百度页面编辑器Ueditor疑问解答:
为什么ueditor编辑器放在本地服务器不能取名为ueditor?
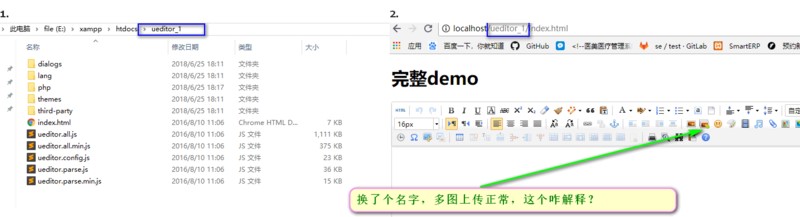
下载一份PHP版ueditor编辑器,放在本地服务器,将此编辑器的相关文件放入一个ueditor文件夹中,并将这个文件夹放在本地服务器根目录下,打开里面的index.html文件,上传多图,出现“服务器返回错误”。但是,把文件夹的名称换一个,如:ueditor1(只要不是ueditor),多图上传就正常了。
我的本地服务器根目录为:E:\xampp\htdocs,编辑器所有文件,放入ueditor文件夹,并将此文件夹放入服务器根目录,“服务器返回错误”
百度页面编辑器Ueditor集成过程及疑问解答图5
改ueditor——> ueditor_1,就一切正常,这个咋解释?难道放在服务器上的编辑器不能取名为ueditor吗?
百度页面编辑器Ueditor集成过程及疑问解答图6