很多从事网络编辑的工作用户来说,拥有一款专业强大的文本编辑器是一款必不可少的元素。文本编辑器的种类也有很多,对于很多用户来说,不知道怎么去选择一款合适的的编辑器。本篇文章给大家来推荐一款好用合适的文本编辑器,有需要的小伙伴可以来详细了解一下,同时本站提供下载哦!
软件介绍
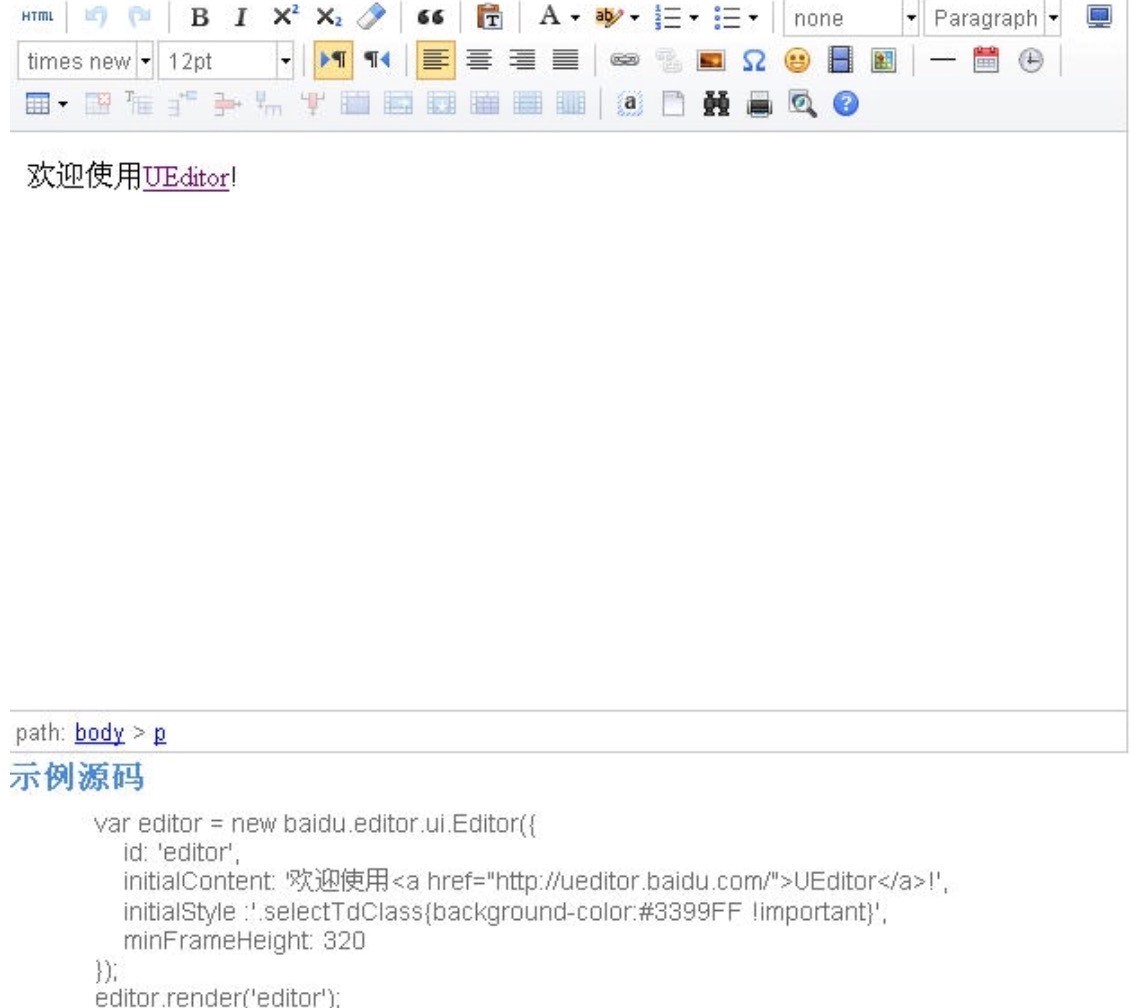
UEditor文本编辑器是由百度官方推出的一款专业文本编辑器,能够为用户提供所见即所得的富文本在线编辑器。UEditor文本编辑器中能够为用户提供定制、轻量的使用特点,同时还会注重用户的使用体验等等。该编辑器的界面设计非常简洁清晰,设计方面也非常的人性化,用户在使用的过程中,能够快速便捷的完成各项操作。
UEditor文本编辑器功能非常强大,开源基于BSD协议,允许互联网开发者自由传播和使用代码,使开发者可以根据实际应用和需求自由定制。并且能够帮助更多的网站开发者解决各项问题,节约用户在使用过程中的花费时间,更加有效的降低了各大企业的开发成本等等。
UEditor文本编辑器图二
软件特点
1. 功能全面:UEditor文本编辑器中涵盖有流行的富文本编辑器特色功能,拥有独创多种全新编辑操作模式。
2. 用户体验:该编辑器支持多种浏览器的使用,在使用过程中能够屏蔽各种浏览器之间的差异,为用户提供良好的文本编辑体验。
3. 专业稳定:该软件由百度专业QA团队持续跟进,通过上千自动化测试案例,能够为用户带来良好的使用体验。
4. 定制下载:在软件中通过细粒度拆分核心代码,能够为用户提供可视化的功能选择和自定义文件下载。
5. 开源免费:编辑器中的开源基于MIT协议,完美的支持商业和非商业用户的免费使用和任意修改,是一款功能强大且免费的工具。
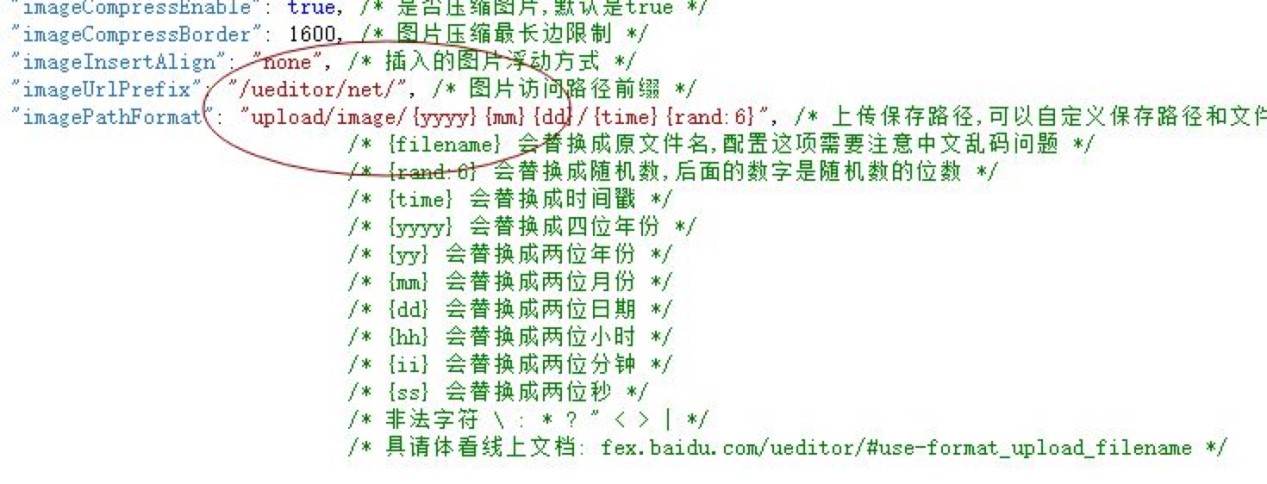
UEditor文本编辑器图三
使用说明
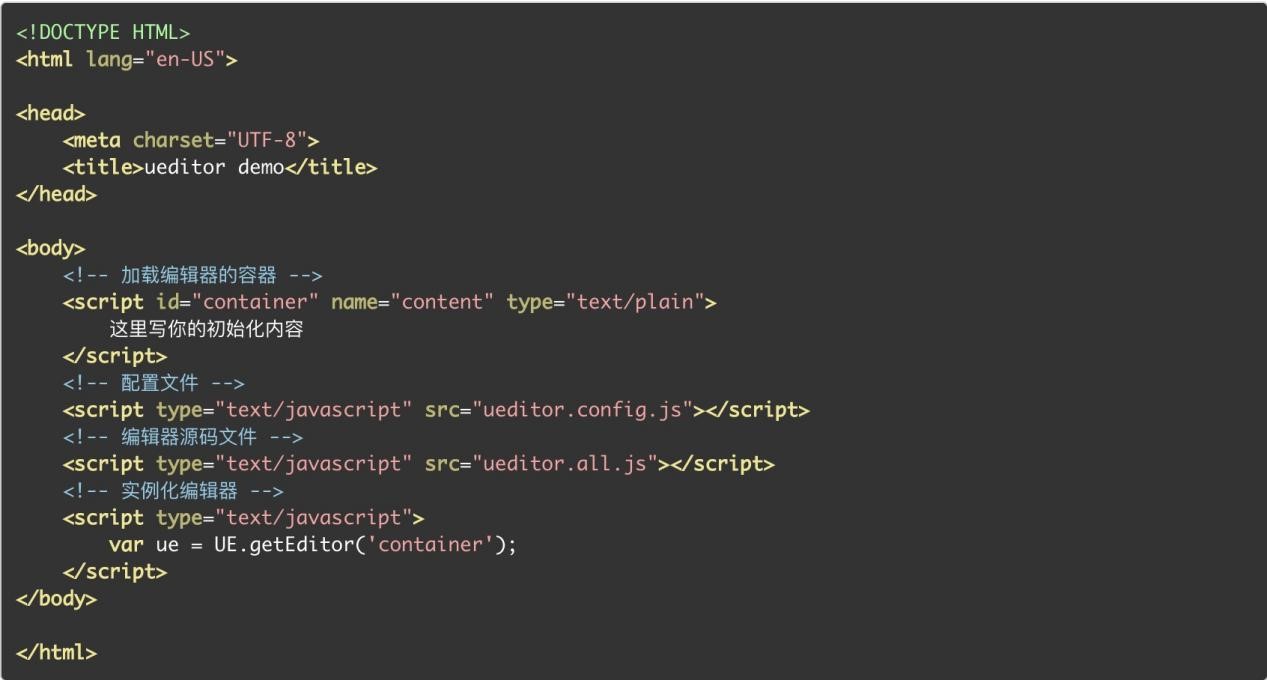
创建一个demo文件,解压下载的包之后,在解压后的目录创建demo.html文件,然后还需要将下面的html代码填写进去。
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<title>ueditor demo</title>
</head>
<body>
<!-- 加载编辑器的容器 -->
<script id="container" name="content" type="text/plain">
这里写你的初始化内容
</script>
<!-- 配置文件 -->
<script type="text/javascript" src="ueditor.config.js"></script>
<!-- 编辑器源码文件 -->
<script type="text/javascript" src="ueditor.all.js"></script>
<!-- 实例化编辑器 -->
<script type="text/javascript">
var ue = UE.getEditor('container');
</script>
</body>
</html>
接下来我们在在浏览器中打开demo.html,如果能够看到编辑器的话,就证明初次部署成功了,然后就可以开始使用该编辑器啦!