Ueditor百度编辑器使用方法
Ueditor百度编辑器是一款由百度web前端研发部开发所见即所得富文本web编辑器,Ueditor百度编辑器具有轻量,具有轻量,可定制,注重用户体验等特点,开源基于BSD协议,允许自由使用和使用代码,小编下面给大家说说怎么使用吧,希望可以帮助到大家。
软件特色:
体积小巧,性能优良,使用简单
分层架构,方便定制与扩展
满足不同层次用户的需求,更适合团队发展;多种浏览器支持:Mozilla,MSIE,FireFox,Maxthon,Safari和Chrome
丰富完善的中文文档
更好的使用体验
在专业的质量检查团队的不断支持下,它已应用于百度的主要产品线
主要特点:
轻量级;定制化:
代码精简,加载迅速;全新的分层理念,满足多元化的需求。
采用三层架构:
1.核心层:提供命令层的基础API。例如range / selection / domUtils。
2.命令插件层:命令命令是基于核心层开发的,并且命令彼此独立。
3.界面层:提供命令层的用户界面。
满足不同层次用户的需求。
浏览器兼容
兼容Mozilla,Safari 和Chrome, MSIE,FireFox,Maxthon,实现浏览器无差别化。
注重细节
统一不同浏览器下的表选择方法;提供黑白列表过滤机制;更好的单词支持,实现粘贴转换机制。
稳定性
经过专业的QA团队测试。通过上千个测试用例,包括自动化用例和手动用例。目前仍然在不断完善中。
使用技巧:
1、下载的压缩文件解压。改文件夹名称为“ueditor”;
2、创建“ueditorTest”项目。ueditor添加到项目中;
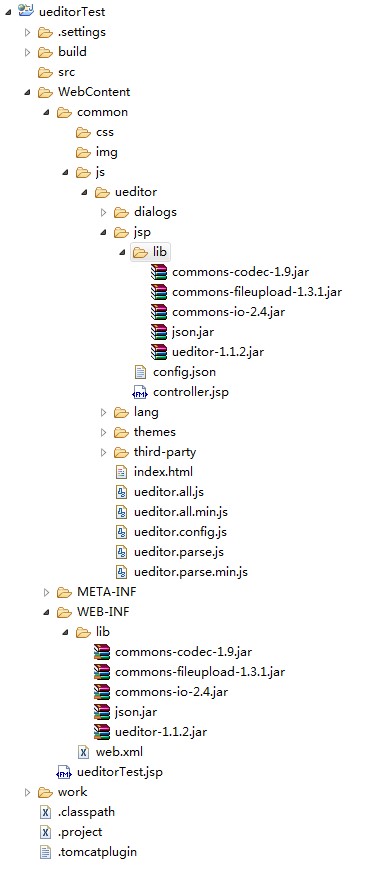
3、项目目录如下
Ueditor百度编辑器使用方法图2
4、将ueditorjsplib目录下的jar复制到项目lib目录下(这里是做后台配置的jar)。然后ueditorjsplib可以删除;创建”ueditorTest.jsp“页面测试
常见问题:
问:ueditor怎么上传swf呢?
Ueditor百度编辑器使用方法图3
ueditor上传swf方法:
ueditor的图片上传类修改为Tp的上传类,
window.UEDITOR_CONFIG.imageUrl=“{:U(‘Upload/uploadimg‘)}“; //图片上传提交地址
window.UEDITOR_CONFIG.imagePath=‘__ROOT__/Upload/images/ueditor/‘;//编辑器调用图片的地址。
相关下载
相关文章
大家都在找