Uiditor是百度web前端R&D部开发的所见即所得编辑器,注重用户体验,轻量级,可定制。Ueditor基于BSD开源协议,采用分层概念,具有加载快速的轻量级特性,代码简化,使开发人员可以根据实际应用和需求自由定制。Ueditor编辑器分为三层。其中核心层为开发者提供了范围、选择、domUtils等底层API接口。中间命令插件层不仅提供了大量的基本命令,还允许开发人员基于核心层开发命令命令,而用户端接口层可以提供自由定制的用户交互界面。Uiditor开源编辑器,具有兼容性,开发者可以根据自己的需要访问任何一层进行开发。

软件功能
1.体积小,性能优异,使用简单。
2.分层架构便于定制和扩展。
3.更适合团队开发,满足了不同层次用户的需求。
4.丰富完善的中文文档。
5.支持多种浏览器:Mozilla、Maxthon、Safari、MSIE、Firefox、Chrome。
6.更好的使用体验,已经应用到百度各大产品线,在专业QA团队的持续支持下。

Ueditor官方下载图二
软件特色
1.定制下载,提供可视化功能选择和定制下载,细粒度拆分核心代码。
2.专业的稳定性,数千个自动化测试用例的支持,百度专业qa团队的持续跟进。
3.功能全面,覆盖了流行的富文本编辑器的特殊功能,创造了多种新的编辑操作模式。
4.开源是免费的,它基于麻省理工学院协议,支持商业和非商业用户的自由使用和任意修改。
5.用户体验,提供良好的丰富文本编辑体验,屏蔽浏览器之间的差异。

Ueditor官方下载图三
使用方法
1.在editor_config.js(或ueditor.config.js)文件中找到toolbars参数,对应添加一个labelMap,在添加一个“camnpr”字符串后,当鼠标移动按钮时进行提示。
2.转到ui/editorui.js文件中的btnCmds数组,并在其中添加一个“camnpr”字符串。【如果找不到editorui.js,请直接在ueditor.all.js文件中搜索var btnCmds=[]即可
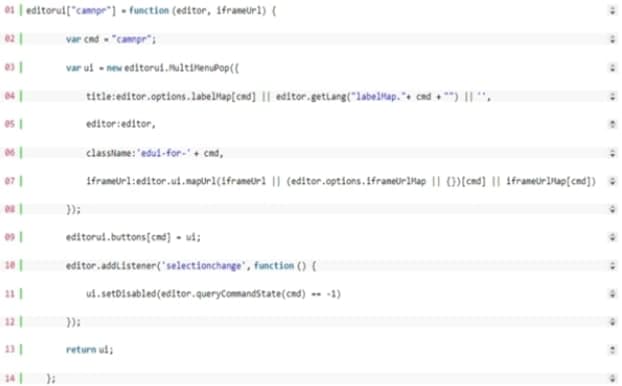
3.此camnpr.html页面是用户定义的页面。如果要点击此按钮弹出此页面,需要添加以下代码(首先在ueditor.all.js页面上找到editorui[‘emotion‘]=function,添加到此代码下)。
4.如果您想要此功能,请不要添加步骤5中的操作。
常见问题
1.当UEditor使用ctr c和ctr v时,会导致重新捕获远程图片的问题?
修改ueditor.config.js,在窗口中添加catchremoteimagenenable: false配置项。UEDITOR_CONFIG
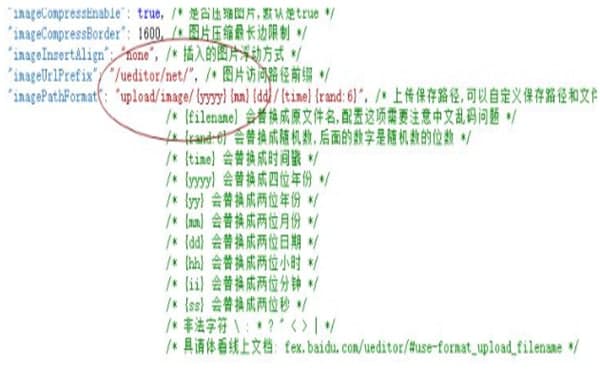
上传多张图片时,更改图片大小以及如何按比例压缩。
2.配置在ueditor/jsp/config.json文件中修改,按照长边等比压缩
Imagecompressenable‘ : true,/*是否压缩图片,默认为true */
Imagecompressborder‘ : 8800,/*图片压缩的最大边缘限制*/