wangEditor富文本编辑器是一款基于javascript和css开发的 Web编辑器, 轻量、简洁、易用、开源免费,对于富文本编辑器来说,也是20%的功能满足80%的需求,剩下的80%的功能只是为了那20%的需求。我要做的就是这20%的功能,去满足大家80%的需求。如果你想要大而全富尔美,那么wangEditor满足不了你(这会让你付出很多代价);如果你想用最快的方式满足你最主要的需求,那就请使用wangEditor。
浏览器兼容性
兼容常见的 PC 浏览器:Chrome,Firefox,Safari,Edge,QQ 浏览器,IE11。不支持移动端。
代码高亮
wangEditoor中的"插入代码"菜单模块,支持通过引入 highlight js 插件实现代码高亮的样式功能.并且提供多种样式支持. 编辑器默认不带有 highlight,您需要手动安装高亮插件.
1.获取highlight实例
import hljs from 'highlight.js'
(cdn引入,highlight 实例 "hljs"会声明到window下,直接调用即可)
挂载设置代码如下
const E = window.wangEditorconst editor = new E('#div1')
// 挂载highlight插件
editor.highlight = hljs
editor.create()
2.css的引入
npm方式
import 'highlight.js/styles/monokai_sublime.css'
CDN引入
<link href="http://cdn.bootcss.com/highlight.js/8.0/styles/monokai_sublime.min.css" rel="stylesheet"
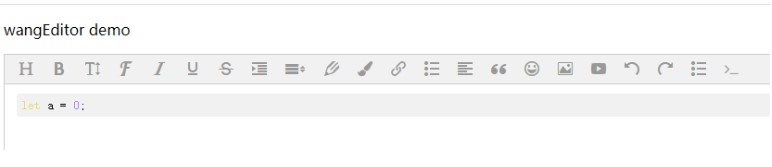
完成以上所有步骤之后,再次使用wangEditor中的 插入代码 功能,就能够有高亮效果了,如图所示
wangEditor文本编辑器代码高亮教学图2
显示内容
当您在读取文本数据作展示时,展示页面需要引入highlight插件的样式
(安装方式与富文本页面引入highlight相同,不再赘述)
插入代码的配置项
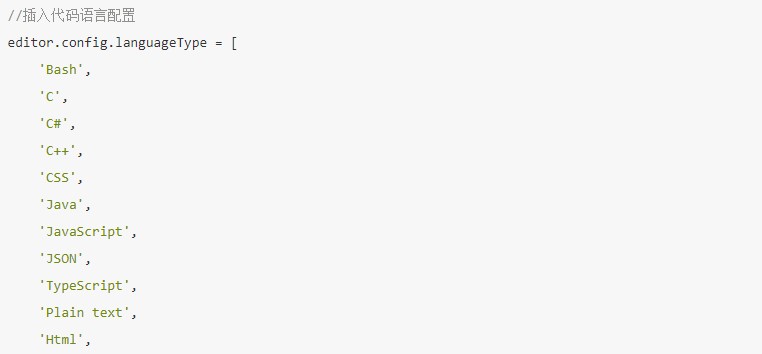
1.languageType
languageType字段为插入代码时,select框的选项值,我们以为您默认填写了大部分语言类型,如您还有更多需求,可以对此字段的数组进行修改.
wangEditor文本编辑器代码高亮教学图3
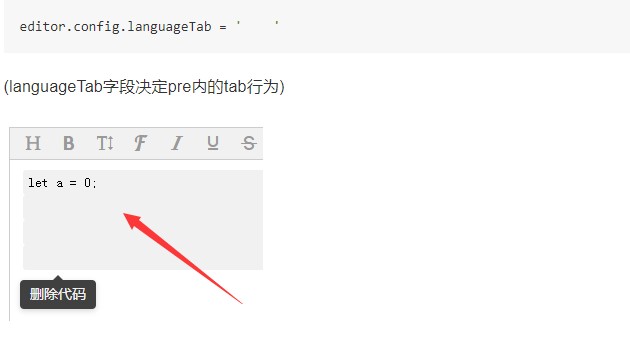
2.languageTab
插入代码后,您可以在灰色的代码框内对代码文本进行修改. 由于各浏览器环境的不同,我们对tab键行为进行统一处理,您可以通过修改languageTab字段对按下tab "键入的字符" 进行修改,默认为四个全角空格.
wangEditor文本编辑器代码高亮教学图4
配置全屏功能
配置属性
编辑器创建之前,可以使用 editor.config.showFullScreen = true 来展示全屏功能按钮,默认是true,就是不加这个属性默认展示全屏功能按钮
注意:工具栏和编辑器区域分离的时候不支持全屏功能
wangEditor文本编辑器代码高亮教学图5
配置服务端接口
v4.6.3 开始支持上传视频。
【注意】如果上传视频遇到问题,请打开浏览器开发者工具,查看 console.error 输出的错误信息。
配置接口
const E = window.wangEditorconst editor = new E('#div1')
// 配置 server 接口地址
editor.config.uploadVideoServer = '/api/upload-video'
editor.create()
配置完成之后,编辑器的视频菜单,会显示上传视频的 tab 和图标,如下图。
wangEditor文本编辑器代码高亮教学图6