wangEditor富文本编辑器图片上传的详细技巧
富文本编辑器是一种可以直接内嵌于浏览器,并且保证所见即所得的文本编辑器,这一类型的软件类似于Office Word的编辑功能,非常方便那些不太懂HTML用户使用,同时这类工具的应用非常广泛。作为一个专业的技术人员,手上有一两款富文本编辑器是很正常的事情,因为指不定那个项目就要集成一个进去。本篇文章就给大家来介绍一款非常好用的富文本编辑器,有需要的小伙伴一起来详细了解一下!
软件介绍
wangEditor是一款功能强大,且轻量级的WEB富文本编辑器,该软件是基于javascript和css开发的工具,能够给用户提供免费开源、简单易用、UI界面精致的特性,同时能够实现与各种浏览器兼容等等功能。wangEditor支持npm直接使用,通过响应式以及自动缩放的功能,能够支持一个页面多个编辑器同时操作。除此之外还支持本地图片直接上传,以及提供多语言进行操作。使用该软件的过程中各种配置也非常简单,开发人员可以很轻松的将它直接内嵌于自己的网站或程序,用户使用起来非常的便捷。
功能特色:
1. wangEditor文本编辑器中支持npm直接使用。
2. 提供应式以及自动缩放的功能
3. 能够支持一个页面多个编辑器同时操作。
4. 支持本地图片直接上传,以及提供多语言进行操作。
5. 使用该软件的过程中,后端需要进行相应配置才可使用。
6. 自定义配置表情图标、支持分组表情,类似QQ分组表情。
7. 上传时配置的自定义参数`uploadImgParams`,去掉自动 encode 的功能。
8. 解决连续粘贴卡顿的问题,将节流间隔由`500ms`改为`100ms`。
wangEditor图片上传的详细技巧:
一、非跨域上传
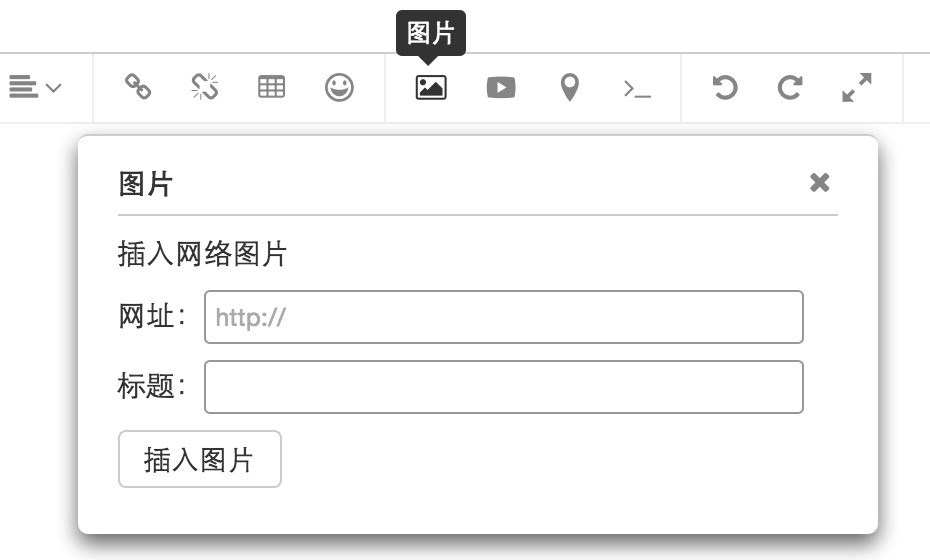
1. 图片上传的功能一直是wangEditor这款软件的诟病之一,当用户在没有做任何配置的时候,点击【菜单】按钮之后,我们智能插入网络图片,不能导入其他的图片进行使用。
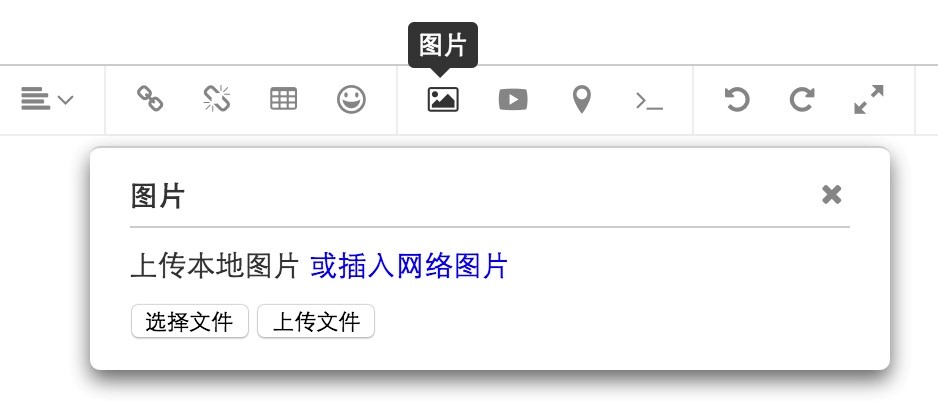
2. 当配置之后上传组件,这个时候再点击【菜单】按钮之后,这样才能够进行本地图片的上传,同时也能插入网络图片。
wangEditor富文本编辑器图二
二、跨域上传
1. 该软件之前的版本中,插入网络图片和上传图片是两个菜单,更新之后的软件将这两个功能进行了合并,在没有配置该功能时,点击【菜单】按钮之后,同样的也只能显示出茶日网络图片的按钮。
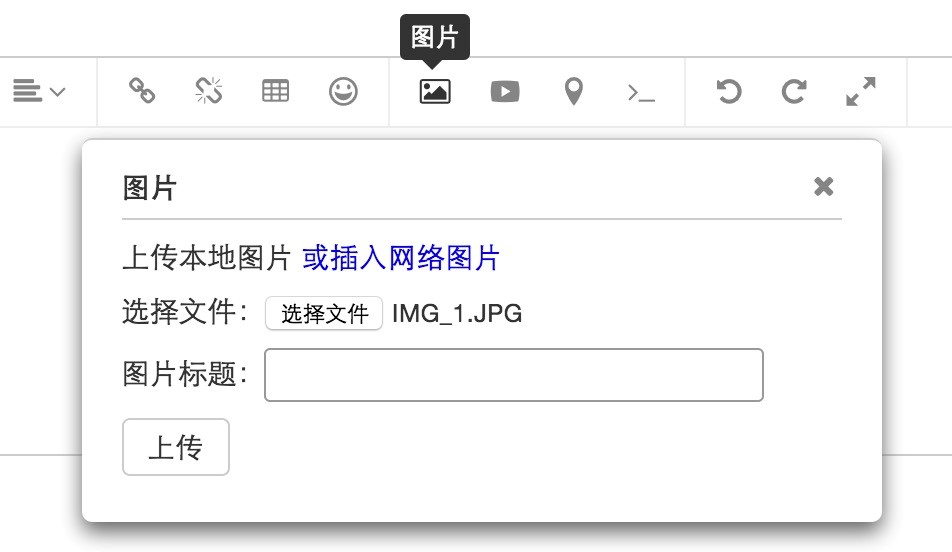
2. 当我们配置了url地址之后,再点击【菜单】按钮,这样就能够进行本地图片的上传,以及同时也能够支持插入网络图片。
wangEditor富文本编辑器图三
相关下载
相关文章
相关软件
大家都在找