Wangeditor富文本编辑器是一款基于javascript和css开发的 Web富文本编辑器,Wangeditor富文本编辑器轻量、简洁、易用、开源免费,产品第一版发布于2014年11月,2016年1月作者对整个代码进行了重构,发布 2.x 版本,经过本次重构,产品保持美观的UI基础上,又增加的功能的稳定性、框架的灵活性和可配置性,对于富文本编辑器来说,也是20%的功能满足80%的需求,剩下的80%的功能只是为了那20%的需求,我要做的就是这20%的功能,去满足大家80%的需求,如果你想要大而全富尔美,那么wangEditor满足不了你(这会让你付出很多代价);如果你想用最快的方式满足你最主要的需求,那就请使用wangEditor,小编下面给大家说说怎么使用吧,希望可以帮助到大家。
常见问题:
什么是富文本编辑器
富文本编辑器,Rich Text Editor,简称 RTE,它提供类似于 Microsoft Word 的编辑功能,容易被不会编写 HTML 的用户并需要设置各种文本格式的用户所喜爱;它的应用也越来越广泛,最先只有 IE 浏览器支持,其它浏览器相继跟进,在功能的丰富性来说,还是 IE 强些,虽然没有一个统一的标准,但对于最基本的功能,各浏览器提供的 API 基本一致,从而使编写一个跨浏览器的富文本编辑器成为可能。
货比三家
与国产编辑器 百度ueditor 和 kindeditor 相比。它轻量、易用、UI设计精致漂亮。
与国外编辑器 bootstrap-wysiwyg 和 simditor 相比。它文档易读、交流方便,更接地气。
它还会根据使用者的反馈不断完善。未来将支持移动版。
使用方法:
制作 demo
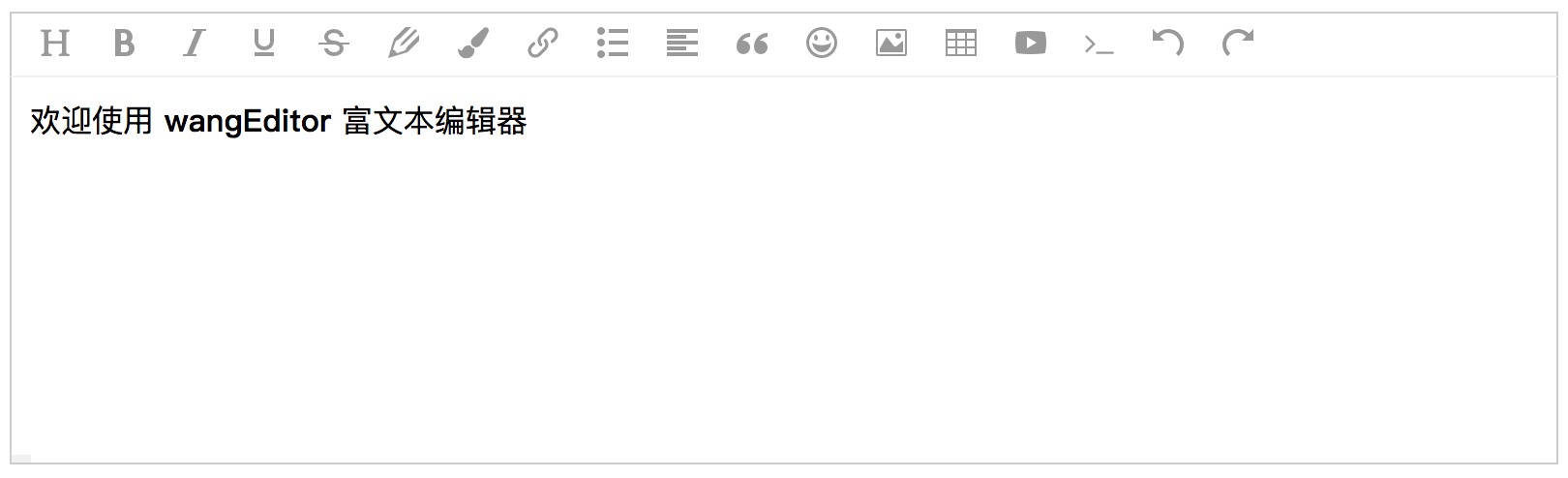
编辑器效果如下。
Wangeditor富文本编辑器使用介绍图2
代码示例如下。注意,以下代码中无需引用任何 CSS 文件!!!
<!DOCTYPE html><html><head>
<meta charset=“UTF-8“>
<title>wangEditor demo</title></head><body>
<div id=“editor“>
<p>欢迎使用 <b>wangEditor</b> 富文本编辑器</p>
</div>
<!-- 注意, 只需要引用 JS,无需引用任何 CSS !!!-->
<script type=“text/javascript“ src=“/wangEditor.min.js“></script>
<script type=“text/javascript“>
var E = window.wangEditor
var editor = new E(‘#editor‘)
// 或者 var editor = new E( document.getElementById(‘editor‘) )
editor.create()
</script></body></html>
修改图片上传方式
图片上传之前一直是wangEditor的诟病,此前用户提出的问题中。大约有1/3到1/2跟图片上传有关,所以,我从很早就开始憋着要好好捣鼓捣鼓图片上传。
非跨域上传
在目前的使用者中。用到跨域的还不是特别多。
本次修改中,非跨域上传讲采用plupload这个伟大的插件,站在巨人的肩膀上吗,哈哈,plupload插件的功能非常强大,什么多文件上传、拖拽、限制类型大小、预览这些都能搞定,这样就不用我自己开发啦。
而且,是需要用户自己开发一个plupload上传组件,然后集成到wangEditor中;这样就把wangEditor和上传组件分离开了,上传图片的功能、页面样式,完全用户自己控制;(不要一定说“组件”、“集成”就想象的很复杂,其实很简单的,看看文档就知道了)
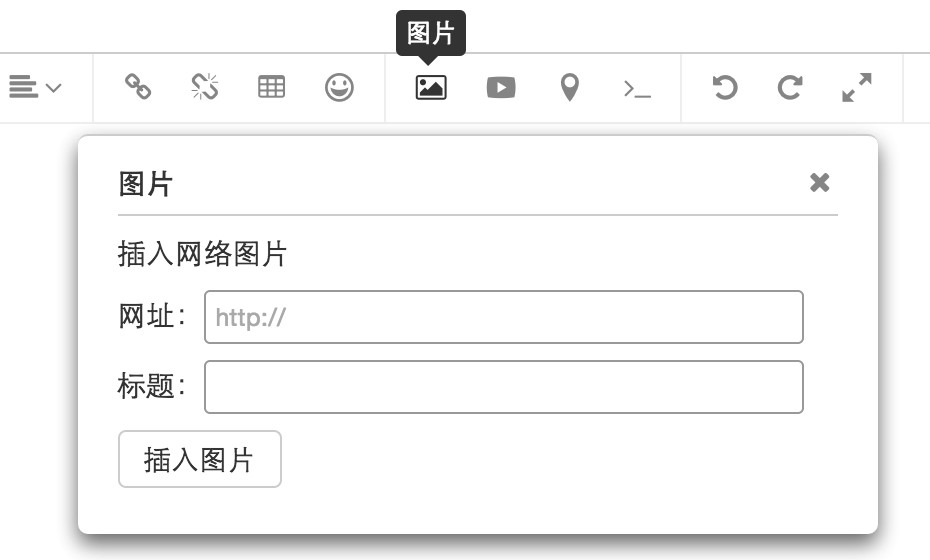
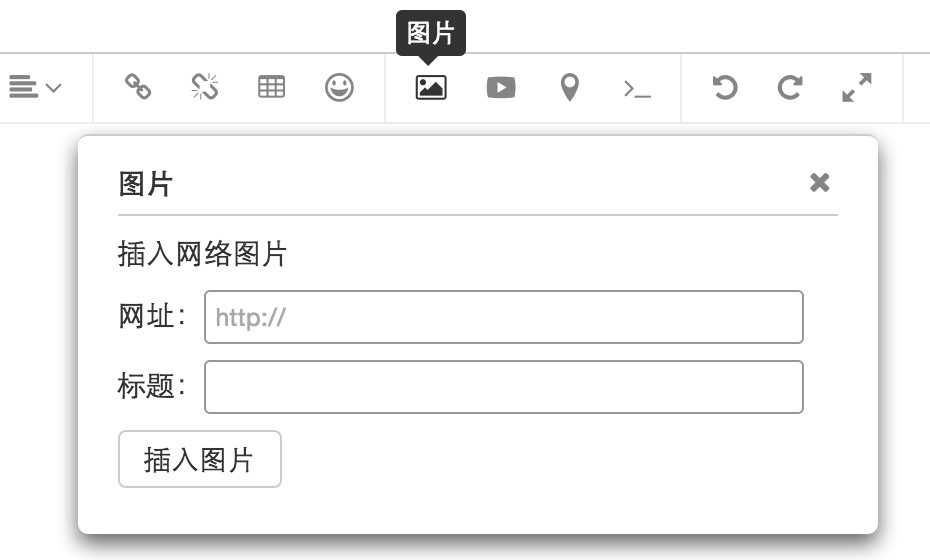
当用户没做任何配置的时候。点击“菜单”按钮这样显示(只能插入网络图片):
Wangeditor富文本编辑器使用介绍图3
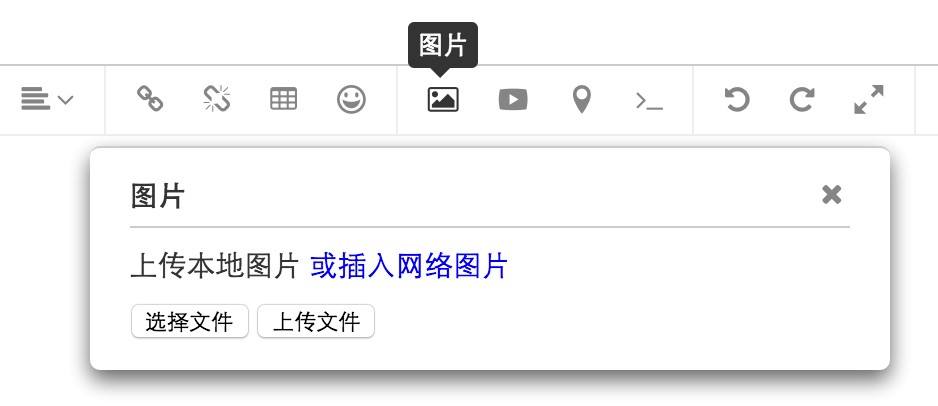
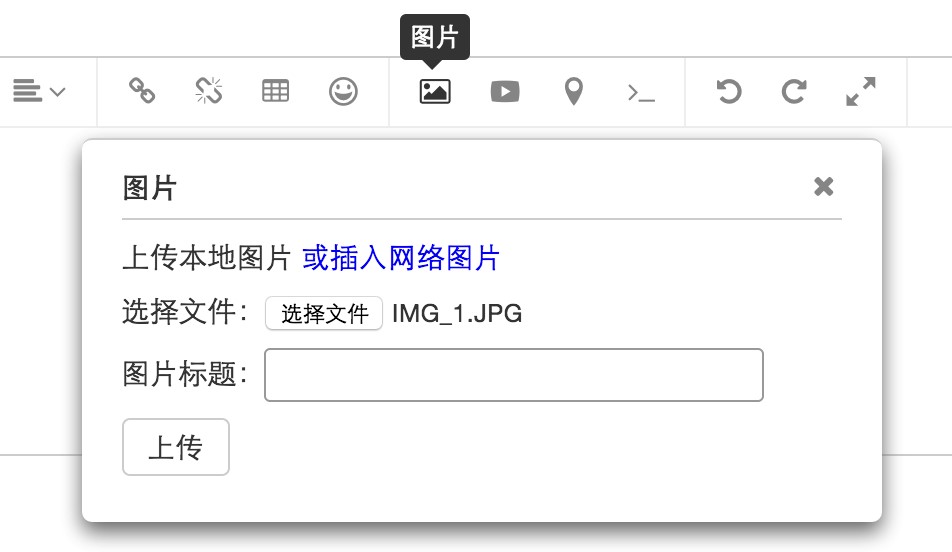
配置了上传组件之后,点击“菜单”按钮。就这样显示(能上传本地图片,也能插入网络图片):
Wangeditor富文本编辑器使用介绍图4
这个变化,是由系统自动处理的,怎么样,是不是很神奇?
另外,我专门为配置图片上传录制了视频演示。以及下载视频中的代码,在文档中链接。
跨域上传
首先,这里恭喜先前使用wangEditor上传图片的用户(先前wangEditor只有跨域上传)。本次更新的跨域上传向下兼容,你们之前的配置现在同样有效。同时本版本做的更加易用,之前插入网络图片和上传图片是两个菜单,现在合并成了一个。
没有配置该功能时,点击“菜单”按钮这样显示(只能插入网络图片):
Wangeditor富文本编辑器使用介绍图5
配置了url地址之后,点击“菜单”按钮。就这样显示(能上传本地图片,也能插入网络图片):
Wangeditor富文本编辑器使用介绍图6
另外,我专门为配置图片跨域上传录制了视频演示。以及下载视频中的代码,在文档中链接。
更新日志:
wangEditor重构v1.3.13发布。全平台浏览器支持。现已支持以下自定义配置:
设置高度(固定高度、自适应高度)
初始化内容(通过javascript、html)
获取内容、追加内容
自定义删减菜单,自定义菜单分组、排序
监听 onchange 事件
自定义配置表情图标、支持分组表情(类似QQ分组表情)
配置高亮代码块
过滤源码中的javascript
本地图片上传(支持跨域)
多语言支持
使用 requirejs、seajs
增加 placeholder 效果