Atom是一款专业的代码文本编辑工具,是对 GitHub 通过合作构建更好软件的主要使命的完美补充,本软件一直在进行持续的更新,想围绕文本编辑器建立一个繁荣、持久的社区,它必须是开源的,是免费的,添加应用程序和上下文菜单项,操纵窗口尺寸等,需要的朋友赶紧下载体验吧!
创建主题
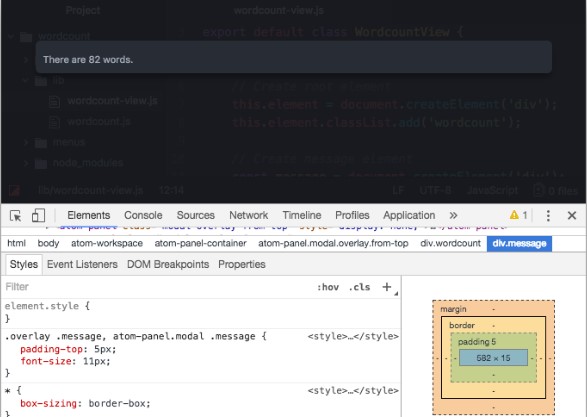
Atom 的界面使用 HTML 呈现,并通过CSS 的超集Less进行样式设置。如果您以前没有听说过 Less,请不要担心;它就像 CSS,但有一些方便的扩展。
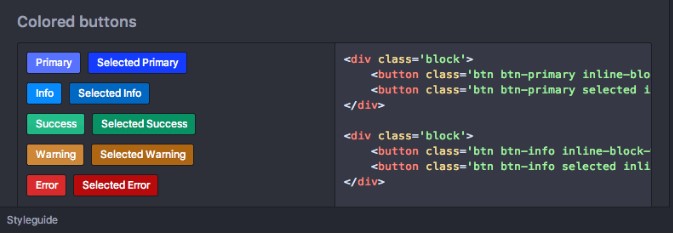
Atom 支持两种类型的主题:UI和Syntax。UI 主题样式元素,例如树视图、选项卡、下拉列表和状态栏。语法主题为编辑器视图中的代码、装订线和其他元素设置样式。
可以从设置视图安装和更改主题,您可以通过选择文件 > 首选项菜单打开该视图,然后单击左侧导航中的“安装”或“主题”选项卡。
入门
主题非常简单,但在开始之前熟悉一些事情仍然很有帮助:
Less 是 CSS 的超集,但它有一些非常方便的特性,比如变量。如果您不熟悉其语法,请花几分钟时间熟悉一下。
您可能还想查看 a 的概念package.json(如Atom 中所述package.json)。此文件用于帮助将您的主题分发给 Atom 用户。
您的主题package.json必须包含一个theme值为ui或的键,syntax以便 Atom 识别并将其作为主题加载。
您可以在atom.io 主题注册表中找到要安装或分叉的现有主题。
Atom官方下载创建主题图文教学图2
创建语法主题
让我们创建您的第一个主题。
首先,按下Ctrl+Shift+P并开始输入“生成语法主题”以生成新的主题包。选择“生成语法主题”,系统会询问您创建主题的路径。让我们打电话给我们的motif-syntax。
Atom官方下载创建主题图文教学图3
Atom 将显示一个新窗口,显示motif-syntax 主题,并为我们创建了一组默认的文件夹和文件。如果您打开设置视图Ctrl+,并单击左侧的“主题”选项卡,您将看到“语法主题”下拉列表中列出的“主题”主题。从菜单中选择它以激活它,现在当您打开编辑器时,您应该会看到新的motif-syntax 主题正在运行。
Atom官方下载创建主题图文教学图4
打开styles/colors.less以更改已定义的各种颜色变量。例如,@red变成#f4c2c1.
然后打开styles/base.less并修改已经定义的各种选择器。这些选择器为编辑器中不同部分的代码设置样式,例如注释、字符串和装订线中的行号。
举个例子,让我们把.gutter background-colorinto @red。
按 重新加载 AtomAlt+Ctrl+R以查看您所做的更改反映在您的 Atom 窗口中。挺整洁的!