Atom代码编辑器如何使用?Atom使用教学
Atom 是github专门为程序员推出的一个跨平台文本编辑器。具有简洁和直观的图形用户界面,并有很多有趣的特点:支持CSS,HTML,JavaScript等网页编程语言。它支持宏,自动完成分屏功能,集成了文件管理器。
基本操作
对于基本的文本操作,有很多不错的快捷键绑定可能会派上用场。这些范围包括从移动文本行和复制行到更改大小写。
①Ctrl+J -将下一行加入当前行的末尾
②Ctrl+Up/Down -上下移动当前行
③Ctrl+Shift+D -复制当前行
④Ctrl+K Ctrl+U -大写当前单词
⑤Ctrl+K Ctrl+L -小写当前单词
Atom还具有内置功能,可以重新编排段落以给定的最大行长将其自动换行。您可以使用设置当前选择的格式,使其行数不超过80个editor.preferredLineLength字符(或设置为任何数字)Alt+Ctrl+Q。如果未选择任何内容,则将重排当前段落。
初始化文件
Atom完成加载后,它将init.coffee在您的目录中进行评估,使您有机会运行CoffeeScript代码进行自定义。该文件中的代码具有对Atom API的完全访问权限。如果自定义范围广泛,请考虑创建一个包,我们将在Package:Word Count中进行介绍。%USERPROFILE%\.atom
您可以init.coffee从“文件”>“初始化脚本”菜单中的编辑器中打开文件。该文件也可以命名并包含JavaScript代码。init.js
例如,如果启用了“音频蜂鸣”配置设置,则可以将以下代码添加到init.coffee文件中,以使Atom每次加载时都发出蜂鸣声:
Atom代码编辑器如何使用?Atom使用教学图2
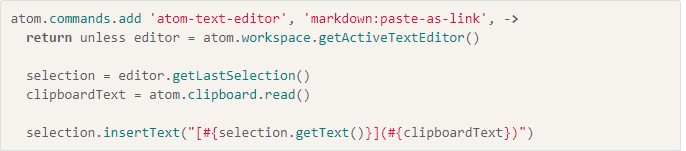
由于init.coffee提供了对Atom API的访问权限,因此您可以使用它来实现有用的命令,而无需创建新程序包或扩展现有程序包。这是一个命令,该命令使用Selection API和Clipboard API从所选文本和剪贴板内容作为URL构造Markdown链接:
Atom代码编辑器如何使用?Atom使用教学图3
现在,重新加载Atom并使用命令面板按名称执行新命令“ Markdown:粘贴为链接”。而且,如果您想通过键盘快捷键来触发命令,则可以为该命令定义一个键盘绑定。
包装:字数统计
让我们从编写一个非常简单的程序包开始,然后看一下有效开发程序包所需的一些工具。我们将从编写一个程序包开始,该程序包告诉您当前缓冲区中有多少个单词并将其显示在一个小的模式窗口中。
包生成器
启动软件包的最简单方法是使用Atom附带的内置软件包生成器。如您现在所期望的那样,此生成器本身是在package-generator中实现的一个单独的包。
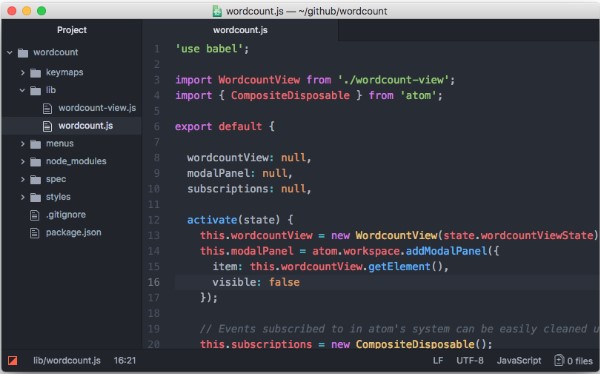
您可以通过调用命令面板并搜索“ Generate Package”来运行生成器。将出现一个对话框,要求您命名新项目。命名your-name-word-count。然后,Atom将创建该目录,并用骨架项目填充该目录,并将其链接到您的目录,以便在下次启动编辑器时加载该目录。
Atom代码编辑器如何使用?Atom使用教学图4
相关下载
相关文章
大家都在找