1) 首 页

图1 资讯首页&图2 新闻页面
从图1可以看出,资讯首页采用了与众多新闻类APP相仿的布局:上方以banner展示热门资讯,下方按照时间顺序,从新到旧,以标题+缩略图的形式排布新闻列表。通过页面最上方的切换栏,可以在各个子频道之间进行切换。
在首页点击新闻标题,即可进入图2所示的新闻页面。标题和正文内容的形式简明大方,而把作者以及“关注”按钮放在页面上方则颇具特色。点击作者头像后,新页面将展示该作者的专栏内容和动态。点击关注后,该作者的文章就会进入“订阅”子频道。这样的设计有助于用户对于资讯内容进行管理,帮助用户筛选出更感兴趣的内容,逐步为每一位用户建立起定制化的订阅资讯。操作简单,用户体验较好。

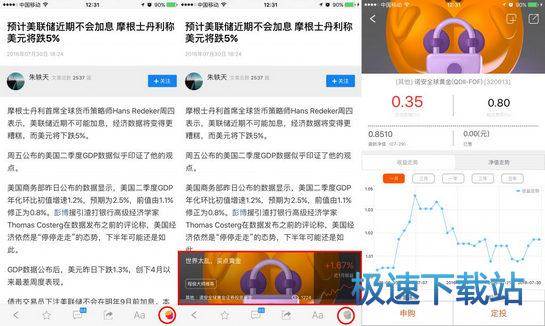
图3 带彩色按钮的新闻页面& 图4 出现基金购买推荐图&图5 基金购买页面
在部分新闻页面的右下方,有一个彩色按钮,如图3所示。点击该按钮后,会出现基金购买的推荐图,图中包含了基金的内容和进1月收益情况,如图4下方红框所示。点击图片,即可进入基金购买页面,如图5所示。
在新闻页面加入基金购买入口,其初衷是为了让用户在阅读新闻的同时,抓住每一个投资机会。以图4新闻为例,新闻中说到,“美元将跌5%”,在这个时间节点推荐黄金基金,不可谓不及时,抓住了用户的投资需求。
问题在图4页面中,如果不想购买基金,希望关掉该图片,唯一的办法是再次点击右下角的按钮。如果不点击按钮而直接浏览新闻,该图片会一直存在,影响阅读体验。
建议当用户手指开始做出上滑手势时,自动关闭图片,提升阅读体验。
2)“ 见识 ”

图6 见识页面&图7 话题页面& 图8 回答页面
华尔街见闻紧跟潮流,引入了问答社区,即为“见识”。与著名问答社区“知乎”不同的是,本产品采用了矩阵式的问题列表,如图6所示。在该页面,每一个话题由标题+回复数量+话题缩略图组成。同时,在话题列表之间还夹杂了一些问题的精选回答摘要(前三行)。整体来看,尽管内容丰富,但布局较为杂乱,用户体验欠佳。
点击话题后,即进入图7所示话题页面。该页面与知乎大同小异,上方有作者、标题及话题描述,下方为回答列表,每条回答显示前三行。点击回答即可进入完整回答页面,如图8所示。

图9 新闻页面与问答页面比较
问题新闻页面与问答页面下方操作栏按钮样式不统一(如图9)。具体来说:
新闻页面底部不同按钮之间有较大空隙,且左右均匀分布,而问答页面按钮则整体偏向右侧;
“邀请”“回复”等汉字按钮放在页面下方,与纯图形按钮排在一行,视觉体验不佳;
各操作按钮排列顺序不统一,如新闻页面顺序为:收藏、评论、分享、字体调整,而问答页面顺序为:字体调整、收藏、分享、评论,视觉上美观度较差。
建议把“邀请”“回复”换成图标形式,或移至页面上方;并统一下方操作栏按钮顺序,统一空隙间隔大小。
3)直播间

图10 直播间页面&图11 直播页面
直播间目录如图10所示,其内容包括了业内大牛分享、最新行情资讯、以及各类行业竞赛等等。点击直播即可进入图11所示的直播页面。每个直播的观看人数在几千至几万不等,画面也比较清晰流畅。
4) 专题

图12 专题页面&图13 专题详情页面&图14 新闻页面
图12所示为专题子频道,汇聚了一些专题类的资讯集合。用户需要先在目录页点击具体专题,进入专题详情页(图13),再点击具体新闻,进入新闻页(图14)。
问题专题详情页的后退按钮在左上方,而新闻页面的后退按钮在左下方(如图中红圈所示),距离较远,操作不方便,增加了用户的学习成本。