JetBrains全家桶汇集的大量编程当中经常使用到的工具吧,无论用户使用的是哪一种编程语言,都能够在本客户端当中找到,功能非常强大,性能稳定,能够满足不同用户的不同需求,全面优化了工具包的加载速度,使用起来更加方便快捷,软件还添加了更多的人性化智能设计,如果用户在编程的时候出现的错误,还能够智能的提醒,帮助用户进行纠错,大大提高了编程的效率,需要的朋友赶紧下载体验吧!
使用帮助
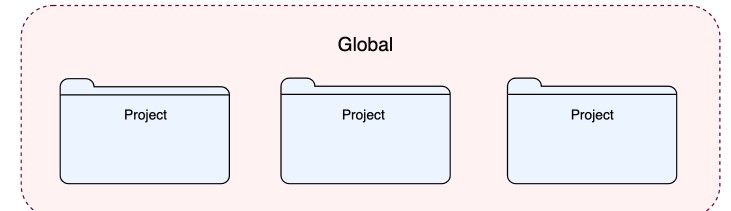
用户可以打开设置选项,在窗口中对代码的样式,版本控制,选项文件的颜色和资源进行自定义首选项设置,WebStorm 允许您为特定项目或全局配置设置。
如果要对特定的版本或者安装所有项目,就需要使用到全局设置,这样的设置就包括了工具栏,菜单,配色方案,嘴皮,外观等等,不管是已经安装或者没有启用的插件及调试器设置。
要配置您的 IDE,请选择文件
在设置/首选项对话框中没有用图标标记的设置是全局的,适用于当前 WebStorm 版本的所有现有项目。
JetBrains编程工具应用备份中的 IDE 设置教学图2
恢复默认的 WebStorm 设置
当您恢复默认的 IDE 设置时,WebStorm 会将您的配置备份到一个目录中。您始终可以从此备份恢复您的设置。
备份您的设置并恢复默认值
从主菜单中,选择文件 / 管理 IDE 设置 / 恢复默认设置。
或者,按Shift两次并键入Restore default settings。
JetBrains编程工具应用备份中的 IDE 设置教学图3
在打开的确认弹出窗口中,单击“恢复并重新启动”。IDE 将使用默认配置重新启动。
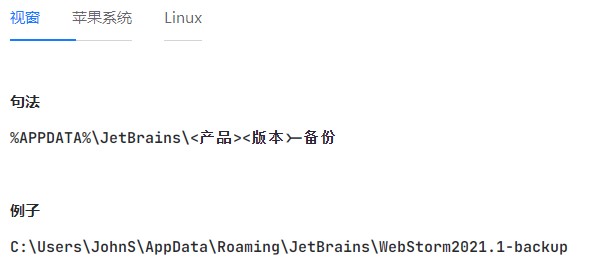
当 WebStorm 恢复默认 IDE 设置时,它会在以下位置创建一个包含您的配置的备份目录:
JetBrains编程工具应用备份中的 IDE 设置教学图4
应用备份中的 IDE 设置
从主菜单中,选择文件 / 管理 IDE 设置 / 导入设置。用户可以直接使用鼠标拖动也能够完成导入。
JetBrains编程工具应用备份中的 IDE 设置教学图5
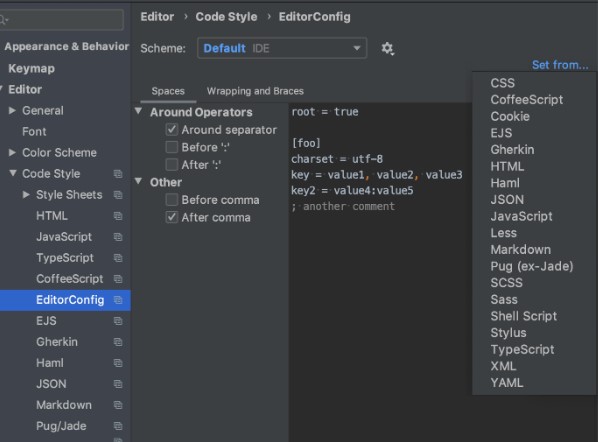
配置代码样式
为语言配置代码样式
按Ctrl+Alt+S打开 IDE 设置并选择编辑器 / 代码风格。
选择特定于语言的设置页面。
选择要用作所选语言的自定义代码样式基础的代码样式方案。
浏览所选语言页面的选项卡,并为其配置代码样式首选项。