近日,腾讯发布了全新的Q立方浏览器(Android)beta2.0,该浏览器依然采用X5内核,相比上个版本其HTML5性能再次大幅提升,在Android2.3和Android4.0上HTML5测试得分高达367分、396分,领先市面上其他手机浏览器。

HTML5测试得分只是衡量一款手机浏览器HTML5能力的一方面,而Device API的支持能力是衡量HTML5实力的重要标准,同时也是推动HTML5 Web应用发展的重要支撑要素。那么,Q立方浏览器的Device API支持能力又如何呢?
何为Device API?
所谓Device API是指移动Web应用程序也可以通过浏览器内核调用智能手机上的传感器,GPS、摄像机、地址簿、日程安排等功能的API接口,从而使用户只需浏览器,即可驱动以移动终端特性设备为基础的游戏及应用程序。
目前,W3C(World Wide Web Consortium)正在致力于HTML5、Web应用程序、Device API等标准的开发工作,腾讯公司也已经与W3C建立了战略级合作关系,将共同参与并推动包括Web APP、HTML5、Device API等新互联网技术标准的研究和制定工作。
Q立方浏览器Device API能力出色
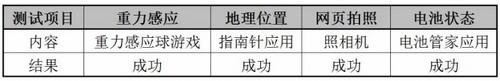
为了检验Q立方浏览器X5内核的Device API支持能力,我们通过调用Android手机的重力感应、地理位置、网页拍照、电池状态等方面进行测试。

重力感应测试:X5内核可获取设备中重力感应的信息,网页版重力感应球游戏晃动手机就可以玩。

地理位置信息:X5内核可获取设备的地理位置信息,可以直接在网页上获取当前所在的地址位置
指南针:Web应用指南针已可以取代普通的应用程序使用。
网页拍照:X5内核支持Web调用设备相机进行拍照,并将照片保存在手机中。
电池:X5内核可获取大部分的设备电池的状态与信息。
此外,X5内核还支持震动、通知、网页文件读写等Device API标准。拥有对Device API的优秀支持能力,让Q立方浏览器可以完美支持WebAPP游戏、看视频、拍照等功能,这也为推动HTML5 WebAPP市场的快速发展奠定了基础。