UEditor自定义工具使用技巧图文介绍
Ueditor是一款所见即所得的富文本在线编辑器,其中文版是由百度Web前端研发部设计推出的产品,开源基于BSD协议。具有可定制,轻量等特点,还特别注重用户体验,软件界面简洁明晰、功能非常强大,一直致力于提升用户的使用体验,设计得很人性化和操作方便快捷。Ueditor使开发者可以根据实际应用和需求自由定制,允许互联网开发者使用代码和自由传播,感兴趣的用户快来本站下载体验吧。
UEditor功能特点:
1、功能全面
独创多种全新编辑操作模式,涵盖流行富文本编辑器特色功能。
2、用户体验
提供良好的富文本编辑体验,屏蔽各种浏览器之间的差异。
3、开源免费
支持商业和非商业用户的免费使用和任意修改,开源基于MIT协议。
4、定制下载
提供可视化功能选择和自定义下载, 细粒度拆分核心代码。
5、专业稳定
上千自动化测试用例支持,百度专业QA团队持续跟进。
UEditor自定义工具使用技巧图文介绍图2
UEditor软件优势:
1.软件体积小巧,性能优良,使用十分简单;
2.分成架构,方便定制和扩展;
3.满足不同层次用户的需求,更加适合团队开发;
4.丰富和完善中文文档;
5. 多个浏览器支持: MSIE,FireFox和Chrome
6. 拥有专业QA团队持续支持,带给用户更好的使用体验
7.已应用在百度各大产品线上
UEditor使用技巧:
自定义工具按钮
首先需要进行自定义的参数设置,很多用户不知道整体的操作方法,在软件中使用自定义工具按钮,软件对UI进行更改,加入按钮UI,然后为UI添加事件,下面小编就为大家带来一个具体的流程。
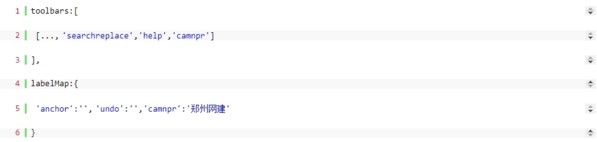
第一步:打开ueditor.config.js或者editor_config.js文件,找到其中的toolbars参数,对应着添加一个labelMap,增加一个“camnpr”字符串,用于鼠标移上按钮时的提示。
UEditor自定义工具使用技巧图文介绍图3
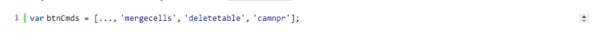
第二步:找到ui/editorui.js文件中,选择其中的btnCmds数组,同样地在其中增加“camnpr”字符串一个。也可以直接在ueditor.all.js文件里,搜索var btnCmds = [,如果找不到editorui.js的话;
UEditor自定义工具使用技巧图文介绍图4
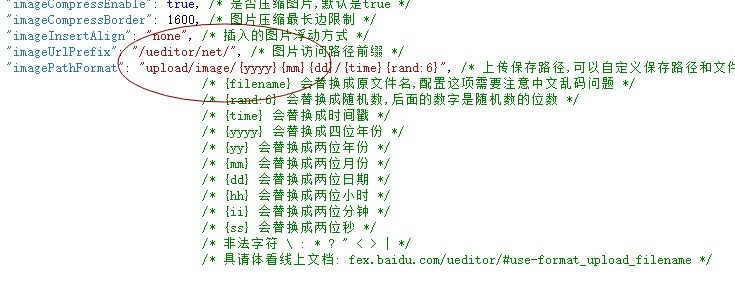
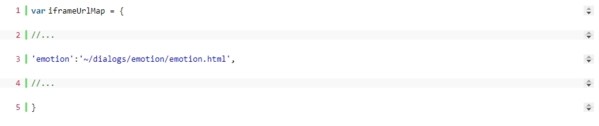
找到如下图所示的位置,在此位置我们可以看到一些参数:
UEditor自定义工具使用技巧图文介绍图5
在此我们可以添加一个'camnpr': '~/dialogs/emotion1/camnpr.html'
如果你要点击此按钮弹出这个页面, 这个camnpr.html页面时自定义的页面,还需要加入如下代码:
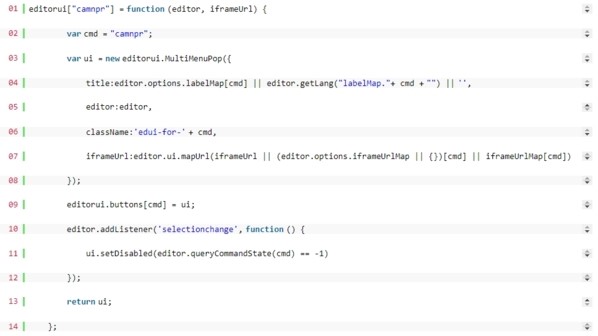
先找到ueditor.all.js页面,在这个页面选择 editorui["emotion"] = function,接着在这段代码下边加入,如下图所示的代码:
UEditor自定义工具使用技巧图文介绍图6
如果你要此功能,可以自定义页面,你也可以任意的设置,就不要添加第五步的操作了。效果图如下所示:
UEditor自定义工具使用技巧图文介绍图7
相关下载
相关文章
大家都在找