TOWeb官方下载图片属性设置教学
TOWeb 帮助您不必通过专业工具便可以制作出 blog页面或网站,包含完整的电子商务解决方案,可轻松创建您的在线商店,而无需支付任何订阅费用,一个在搜索引擎中排名靠前的网站可以增加访问量,并吸引访问者寻找您所提供的产品,网站优化器会在发布网站之前指出所有错误和缺少的信息,TOWeb使用多种语言变得容易,并支持从右到左的语言,该主机通常比本地应用程序功能有限且速度慢/功能弱,安全功能可使用密码保护任何页面,验证码验证可保护您的表单。
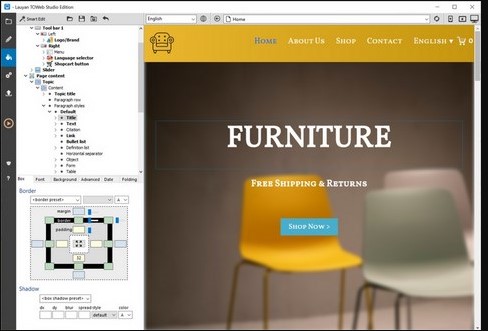
图片属性
在左侧工具栏上,TOWeb为您提供了按钮操作,用于更改图像,粘贴剪贴板中存在的图像,使用图像编辑器以及图像对象的以下属性
1.输入图片说明(标签“ alt”)。如果您希望通过搜索引擎(例如Google图片)对图片进行最佳索引,这一点很重要
2.(可选)指定TOWeb版本8中图像的标题(标记“ title”)。SEO并未真正考虑该标题。将鼠标悬停在图像上时,可以通过在工具提示中显示标题来满足用户的使用体验(如果图像显示不正确,也可以替代标题)
3.在TOWeb建议的尺寸列表中选择图像的宽度
4.选择环绕您照片的画框效果
5.选择一个点击动作上的图像,它们可以是一个放大或链接到网页
TOWeb官方下载图片属性设置教学图2
6.在您的图片上添加徽章(图片旁边会显示一个小图片)。此类图片可能很有用,例如在产品上显示-20%的折扣,表明这是新商品等。
7.添加功能区:在图像的右上角显示的简短文本,例如表示促销或新版本
8.当鼠标悬停图片时,应用缩放或文本覆盖显示效果
9.在您的图片上添加徽章(图片旁边显示一个小图片)
10.添加多张图片(请参阅下一章“多张图片:段落中的迷你相册和幻灯片”)
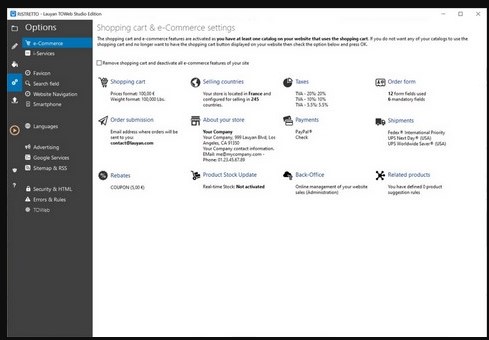
TOWeb官方下载图片属性设置教学图3
支持视网膜图像
只要有可能,TOWeb就会在页面的源代码中添加用于视网膜屏幕(即像素密度大于1的屏幕,例如,对于许多智能手机为2倍的屏幕)的具有更高密度图像的URL,以“超净”显示这些图像。 ”。
为了使您的网站图像高密度显示,您需要向TOWeb提供至少比您要显示的图像大两倍的图像。例如,如果在段落中您拥有300像素宽的图像,那么您需要提供的原始图像必须大于600像素才能在Retina模式下显示。 宽度下拉列表旁边的TOWeb中会显示一个(眼睛)的图标,指示是否可以在Retina屏幕上看到它。
TOWeb官方下载图片属性设置教学图4
相关下载
相关软件
大家都在找