Uidesigner官方下载使用教学
uidesigner是由腾讯推出的一款UI原型设计工具,UIDesigner 2.5官方版可以快速搭建iOS平台产品原型的设计,目标用户是设计师和产品经理。uidesigner具有快速设计软件原型、项目管理等特色,有了他产品经理就可以轻松地制作出某个产品的UI,非常的简单方便。
UIDesigner使用方法
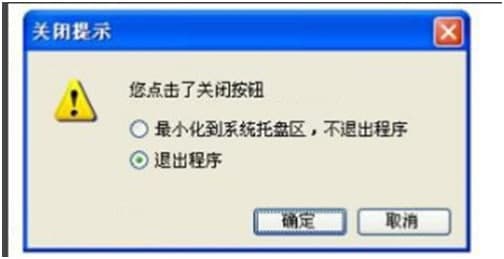
1、这次通过UIDesigner来做个常用的对话框设计 ,包含提示信息,选择信息,以及按钮功能。
Uidesigner官方下载使用教学图2
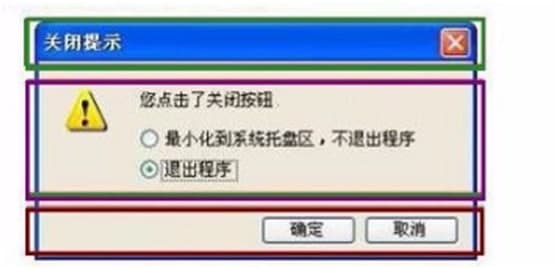
2、先看这个对话框的布局界面
(1) 标题信息: 标题信息 关闭的X按钮
(2)提示信息内容 : 图片 、文本内容、单选项
(3)按钮功能: 确定 取消按钮
Uidesigner官方下载使用教学图3
3、好的,下面我们就来实现这个:
4、单击菜单中“文件”--》“新建”,出现一个新建的窗口
5、新建窗口后,将在设计区里会出现一个可编辑的窗体,如题所示
Uidesigner官方下载使用教学图4
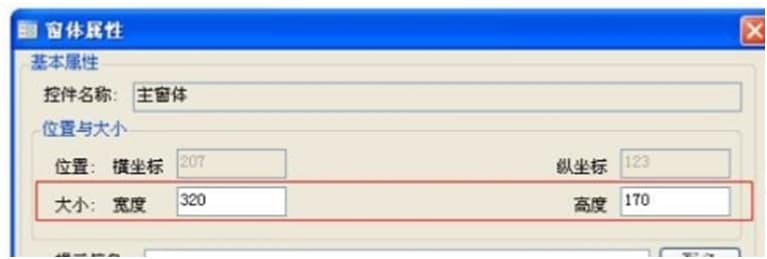
6、绘制界面布局
(1)对窗体双击后弹出“窗体属性”的框,在此框的“大小”的信息中输入合
(2)适的尺寸,这里输入宽度为 220,高度为 150。
(3)然后“确定”,就完成尺寸的确定
Uidesigner官方下载使用教学图5
7、绘制标题信息栏
(1)双击窗体,弹出“窗体属性”框。
(2)然后在对话框的“标题”中填写上标题;
(3)再然后属性对话框的下方进行设置 显示图标信息,最后 点击确定按钮。
(4)这样就完成了对界面的设计,那么现在可以点击菜单“预览”选项进行设计预览,或者可以直接按键盘按钮“F10”。反正我是习惯按F10了,作为一名程序猿,操作电脑一定要快~ 体现专业哇~
Uidesigner官方下载使用教学图6
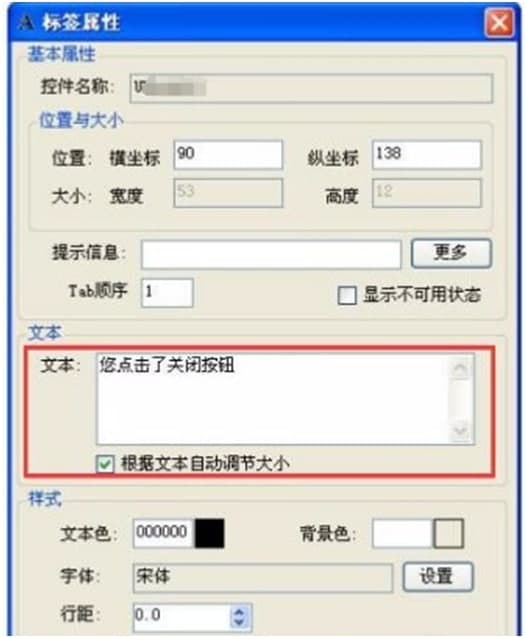
8、绘制信息提示区里添加一个提示图片的图
9、另外在绘制添加描述文字拿到文本标签图标,然后拖到编辑区域内,则直接可以在‘文本’录入框中增加文字描述信息
Uidesigner官方下载使用教学图7
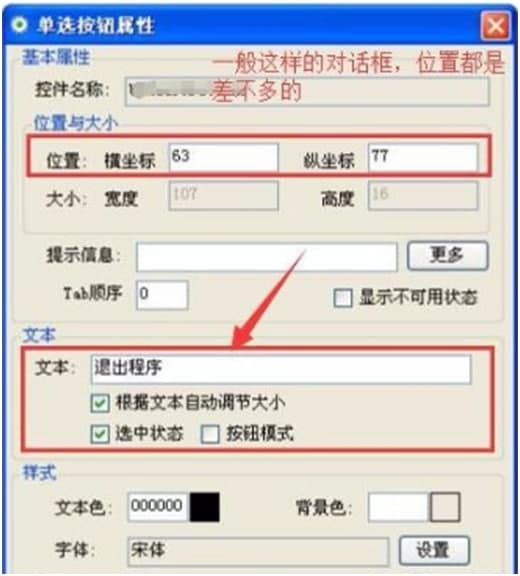
10、配置单选框,在设计界面工具中点击选择'单选按钮'的图标功能,就拖到窗体内,然后在‘文本’录入框中为别录入该选项信息,然后移动到合适的地方。
Uidesigner官方下载使用教学图8
11、预览刚才我们设计的界面
12、鼠标点‘预览’功能图标, 或你也可以直接按键盘按钮“F10” 进行迅速的预览效果
Uidesigner官方下载使用教学图9
13、最后就是保存我们的设计文件然后导出exe
14、查找菜单那边的'生成' 的下拉后里有个'导出 exe'的功能,或你可以直
15、接按键盘的快捷键的'F12' 就导出了。
相关下载
相关软件
大家都在找