Dreamweaver破解版简称DW,是专业级制作网页和应用程序的利器。Dreamweaver破解版集网页制作和管理网站于一身,使开发和设计人员能够快速的创建网站和应用程序。Dreamweaver和Fireworks,Flash三个软件俗称网页三剑客。
使用帮助
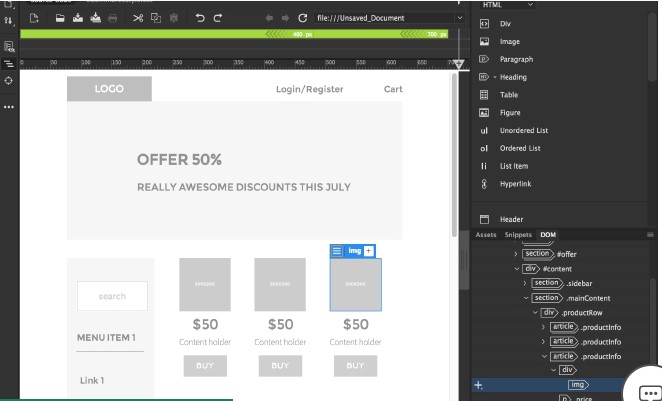
使用空白页面创建 HTML 布局
可以创建包含预设计 CSS 布局的页面,或者先创建一个完全空白的页,然后创建自己的布局。
1.选择“文件”>“新建”。
2.在“新建文档”类别中,选择要从“文档类型”列创建的页面类型。例如,选择“HTML”可创建纯 HTML 页面。
3.从“文档类型”弹出菜单中选择文档类型。大多数情况下,可以使用默认选择,即 HTML5。
4.根据要创建的页面的类型,选择其他选项。
无:如果您要创建一个简单网页而不使用任何框架,请选择此选项。
Bootstrap:Bootstrap 模板是使用 Bootstrap 框架的预定义布局。如果要使用 Bootstrap 框架创建响应式网页,请选择此选项。
FTP 连接
如果使用 FTP 连接到 Web 服务器,请使用此设置。
注意:Business Catalyst 仅支持 SFTP。如果您要使用 Business Catalyst,请在本页面上参阅有关 SFTP 连接的部分。
①选择“站点”>“管理站点”。
②单击“新建”以设置新站点,或选择现有的 Dreamweaver 站点并单击“编辑”图标。
③在“站点设置”对话框中,选择“服务器”类别并执行下列操作之一:
单击“添加新服务器”按钮,添加一个新服务器.
选择一个现有的服务器,然后单击“编辑现有服务器”按钮。
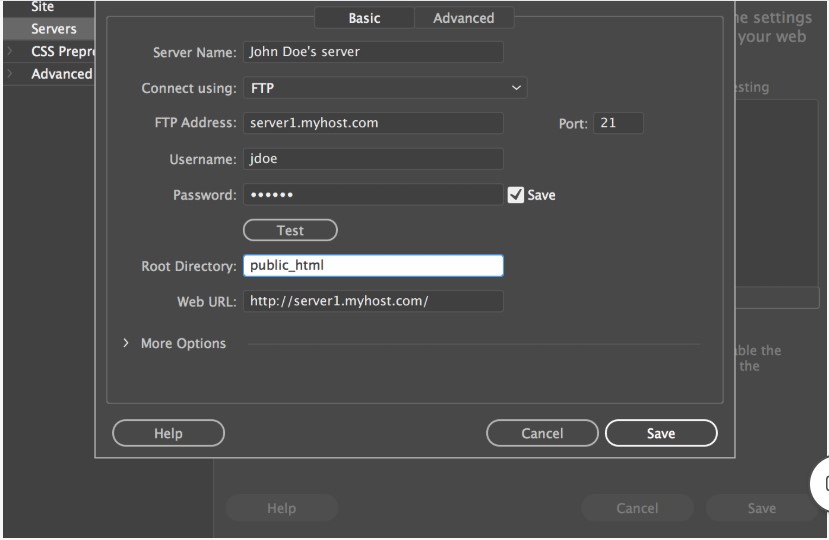
下面是一个示例服务器设置屏幕,其中显示填充了文本字段的基本设置选项。
Adobe Dreamweaver空白页面创建 HTML 布局教学图2
导出站点设置
1.选择“站点”>“管理站点”。
2.选择要导出设置的一个或多个站点,然后单击“导出”图标。
3.若要选择多个站点,请按住 Ctrl 单击 (Windows) 或按住 Command 单击 (Macintosh) 每个站点。
4.若要选择某一范围的站点,请按住 Shift 单击该范围中的第一个和最后一个站点。
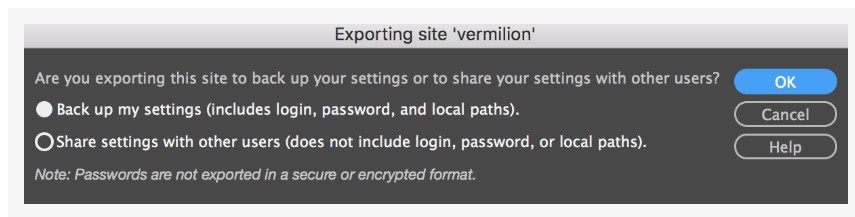
5.如果您已使用用户名和密码信息创建了远程服务器连接,Dreamweaver 会询问您是要为自己备份站点设置还是要与他人共享设置。
如果您要为自己备份站点设置,请选择“备份我的设置”,然后单击“确定”。
Dreamweaver 会保存远程服务器登录信息(如用户名和密码)以及本地路径信息。
如果您要与其他用户共享您的设置,请选择“与其他用户共享设置”,然后单击“确定”。Dreamweaver 不会保存不适用于其他用户的信息,例如,您的远程服务器登录信息和本地路径。
Adobe Dreamweaver空白页面创建 HTML 布局教学图3