CodeIgniter是一套非常专业实用的PHP 网站开发者应用程序框架,CodeIgniter其目的是使开发人员更快速地进行项目开发,它提供一套丰富的标准库以及简单的接口和逻辑结构,使用 CodeIgniter 可以减少代码的编写量,并将你的精力投入到项目的创造性开发上,小编下面给大家说说 CodeIgniter框架以及 MVC 架构的基本原理,并将会手把手的向你讲解如何开发一个基本的 CodeIgniter 应用,在本教程中,你将创建一个 基本的新闻应用程序;你将从编写可加载静态页面的代码开始;接下来,你将创建一个新闻展示页面,用于从数据库中读取新闻内容;最后,我们再编写一个表单,用于在数据库中创建新闻内容,需要学习的朋友就来看看吧。
使用技巧:
创建你的第一个应用
开始并运行
您可以从官方网站手动下载框架文件,但是对于本教程,我们将使用推荐的方法并通过Composer安装AppStarter软件包。 在命令行中输入以下内容:
➜composer create-project codeigniter4/appstarter ci-blog -s rc
这将创建一个新文件夹 ci-blog,其中包含你的应用程序代码,并且在 vendor 文件夹中安装了 CodeIgniter。
默认情况下,CodeIgniter 以生产模式启动,这是一项安全措施,可防止你的网站在上线后马上被攻击,从而使网站更加安全。所以首先让我们先修改一下这部分内容,将 env 文件复制或重命名为 .env,并打开它。
该文件包含服务器特定的设置,这意味着你无需将任何敏感信息提交到代码库中,它包括一些常用的公共配置项,尽管它们都已被注释掉,因此,取消注释 CI_ENVIRONMENT 所在的代码行,然后将 production 更改为 development:
CI_ENVIRONMENT = development
这样,您可以在浏览器中查看该应用程序,并且可以通过任何喜欢的Web服务器(Apache或Nginx等)为其提供服务,但是CodeIgniter附带了一个简单的命令,该命令使用PHP内置了一个 在服务器上,以帮助您快速启动并在开发计算机上运行,在项目的根目录中,在命令行中输入以下内容:
php spark serve
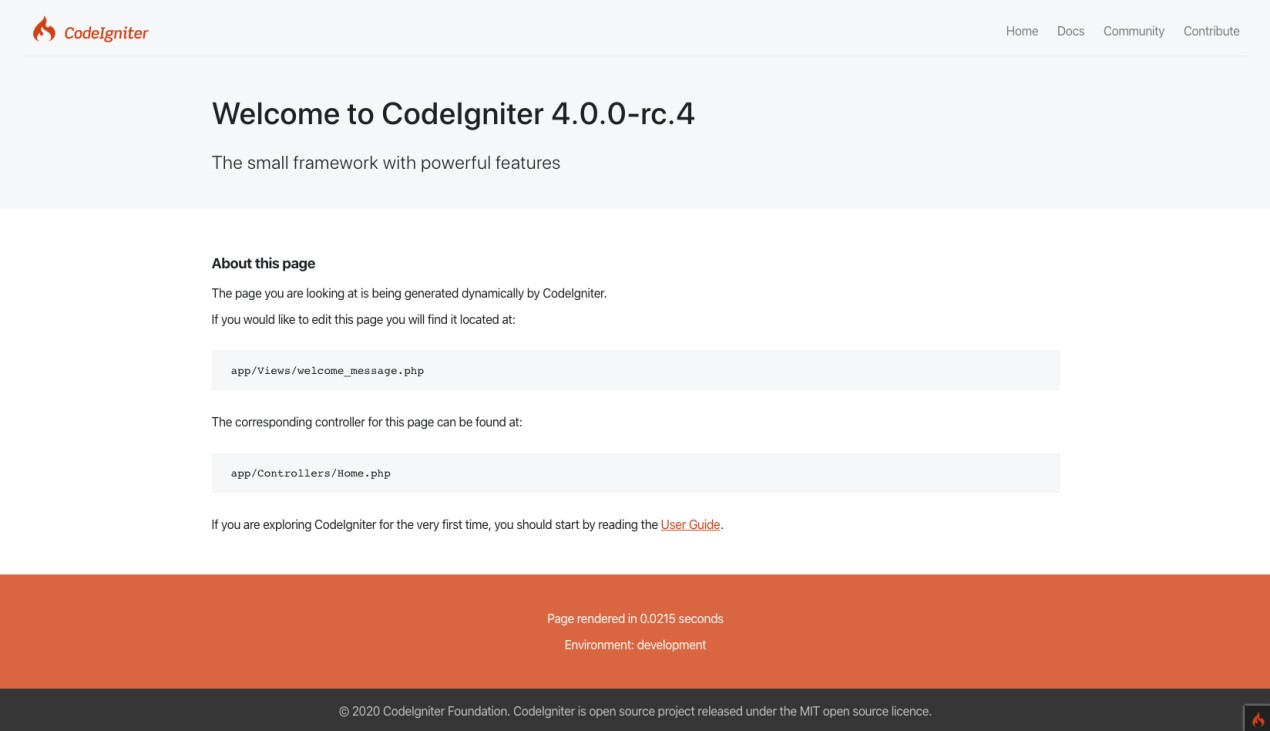
欢迎页
现在,在浏览器地址栏中输入正确的URL,您将看到框架的欢迎页面,请立即尝试以下URL:
http://localhost:8080
你将看到类似这样的页面:
使用 CodeIgniter创建应用教程图2
这意味着您的应用程序正常运行,并且您可以开始编写自己的代码。
调试
现在你处于开发模式,你将在应用程序底部看到一个工具栏,该工具栏包含许多有用的功能,你可以在开发过程中使用这些功能,这个工具栏不会出现在生产环境中,单击底部的任何选项卡将显示附加信息,单击工具栏右侧的 X 可以将其最小化为带有 CodeIgniter 图标的小方块,如果单击该工具栏将再次显示。
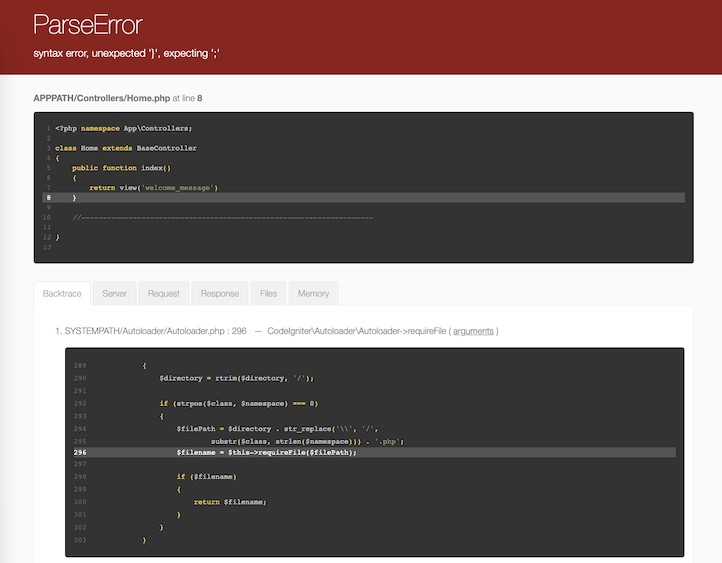
除此之外,当你在程序中遇到异常或其他错误时,CodeIgniter 还会提供一些有用的错误页面,打开 app/Controllers/Home.php 并修改一些内容以制造一个错误(删除分号或花括号试试~),屏幕将显示类似以下内容的页面:
使用 CodeIgniter创建应用教程图3
这里有几件事要注意:
1.将鼠标悬停在顶部的红色标题上会显示一个 搜索 链接,该链接将在新标签页中打开 Google.com 并搜索此错误的相关信息。
2.单击Backtrace中任意行上的arguments链接以展开传递给函数调用的参数列表。
页面中的其他内容都是简明易懂的。
既然我们已经开始并学习了一些有关调试程序的知识,那么让我们开始构建这个小型新闻应用程序。
常见问题:
CodeIgniter 是为谁准备的?
CodeIgniter 就是你所需要的,如果...
你想要一个小巧的框架。
你需要出色的性能。
你需要广泛兼容标准主机上的各种 PHP 版本和配置;你想要一个几乎只需 0 配置的框架。
你想要一个不需使用命令行的框架;你想要一个不需坚守限制性编码规则的框架。
您不想被迫学习模板语言(尽管您可以选择自己喜欢的模板解析器); 您不喜欢复杂性,而是简单。
您需要清晰完整的文档。