效果图:

Png图:
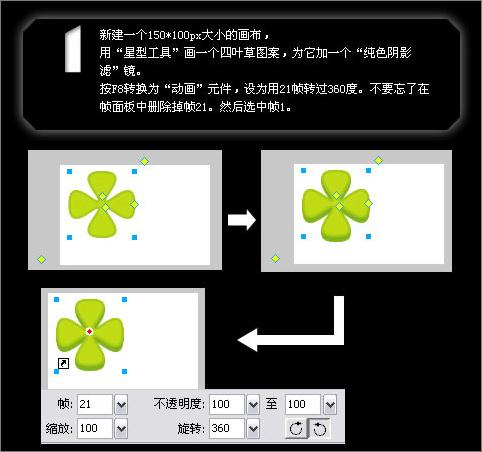
1. 新建一个150*100px大小的画布,用“星型工具”画一个四叶草图案,为它加一个“纯色阴影滤”镜。
按F8转换为“动画”元件,设为用21帧转过360度。不要忘了在帧面板中删除掉帧21。然后选中帧1。

图1
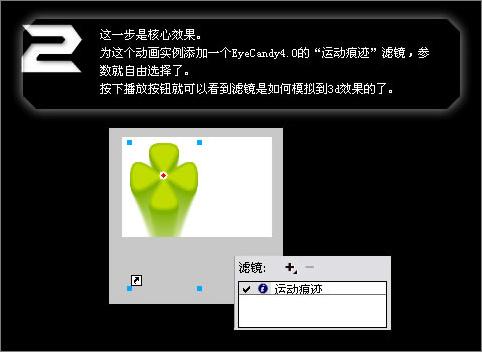
2. 这一步是核心效果。为这个动画实例添加一个EyeCandy4.0的“运动痕迹”滤镜,参数就自由选择了。
按下播放按钮就可以看到滤镜是如何模拟到3d效果的了。

图2
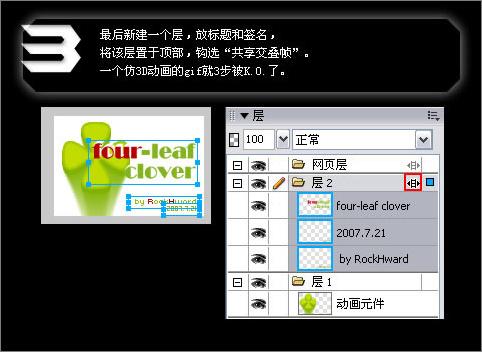
3. 最后新建一个层,放标题和签名,将该层置于顶部,钩选“共享交叠帧”。
一个仿3D动画的gif就3步被K.O.了。

图3
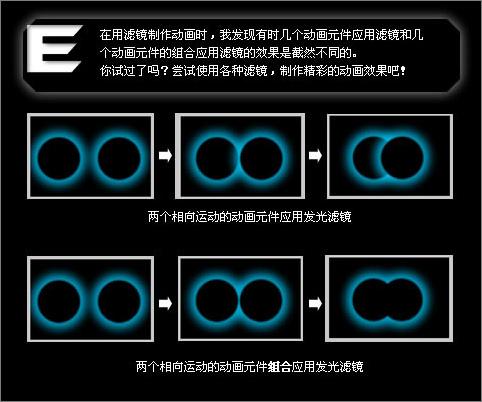
End:在用滤镜制作动画时,我发现有时几个动画元件应用滤镜和几个动画元件的组合应用滤镜的效果是截然不同的。
你试过了吗?尝试使用各种滤镜,制作精彩的动画效果吧!

图4
R: 还有其它三个作品,由浅入深简单说一下它们应用的技法。
1. 齿轮的绘画用了“自动形状”的“齿轮”。对自转的动画实例应用了“纯色阴影”滤镜。
2. 对所有元件实例进行了组合,然后添加“内侧阴影”、“投影”和“纯色阴影”滤镜,对实例的组合应用这些滤镜,看上去就有小星星从大星星里融出的感觉。
3. 只有一个层,设为共享交叠帧,对眼睛图形实例和泪滴动画实例进行组合,然后应用发光滤镜,这样泪滴好像从眼睛里融出。当然,帧延时要不断减小,模拟泪滴从悬挂到自由落体运动的过程。

图5

图6

图7

图8

图9

图10

图11