MockingBot墨刀破解版设计工具下载安装
墨刀MockingBot是一个移动应用原型原型设计工具。全球114个国家超过10万名设计师的选择,并且墨刀对开放项目永久免费!
墨刀致力于简化产品制作和设计流程,采用简便的拖拽连线操作,作为一款在线原型设计软件,墨刀支持云端保存,实时预览,一键分享,及多人协作功能,让产品团队快速高效地完成产品原型和交互设计。
使用墨刀,用户可以快速制作出可直接在手机运行的接近真实 app 交互的高保真原型,使创意得到更直观的呈现。不管是向客户收集产品反馈,向投资人进行 demo 展示,或是在团队内部协作沟通、文件管理,墨刀都可以大幅提升工作效率,打破沟通壁垒,降低项目风险。
墨刀中文版破解版是一款非常专业的电脑端移动应用原型设计与协同工具。该软件有快速解决原型问题、极致的细节体验、能协同设计等特点,让你从想法到可演示的交互原型,变的非常简单,帮助用户快速打造移动应用产品原型,并向他人演示,需要的小伙伴可下载体验。
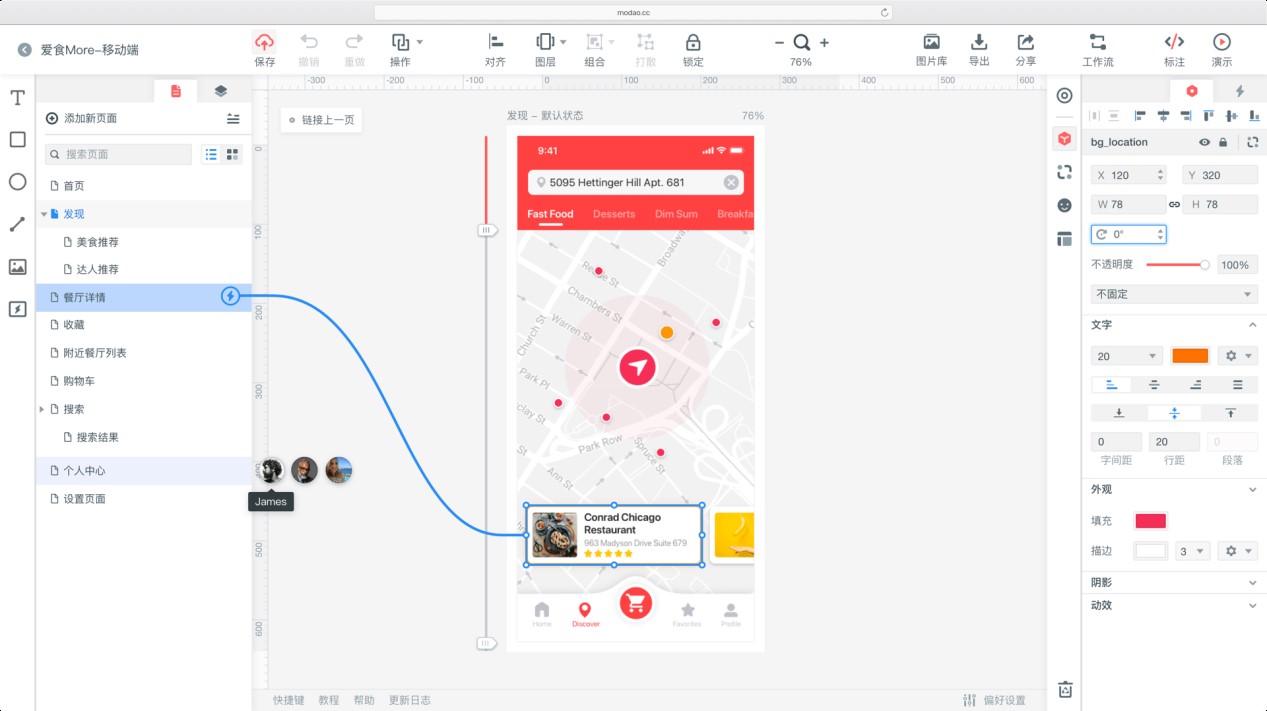
墨刀破解版图二
功能特点
1、多格式离线文件下载
需要离线演示、存档?没问题,HTML、PNG、APK、IPA 多格式离线文件,我们统统都给你。还可以下载多倍率图片,满足不同分辨率需要。
2、轻松搭建全平台设备原型
支持创建 iPhone/iPad、Android、平板、watches、PC 各平台设备的原型,还可以自定义设备尺寸,提供一个简单、真实又自由的创作环境。
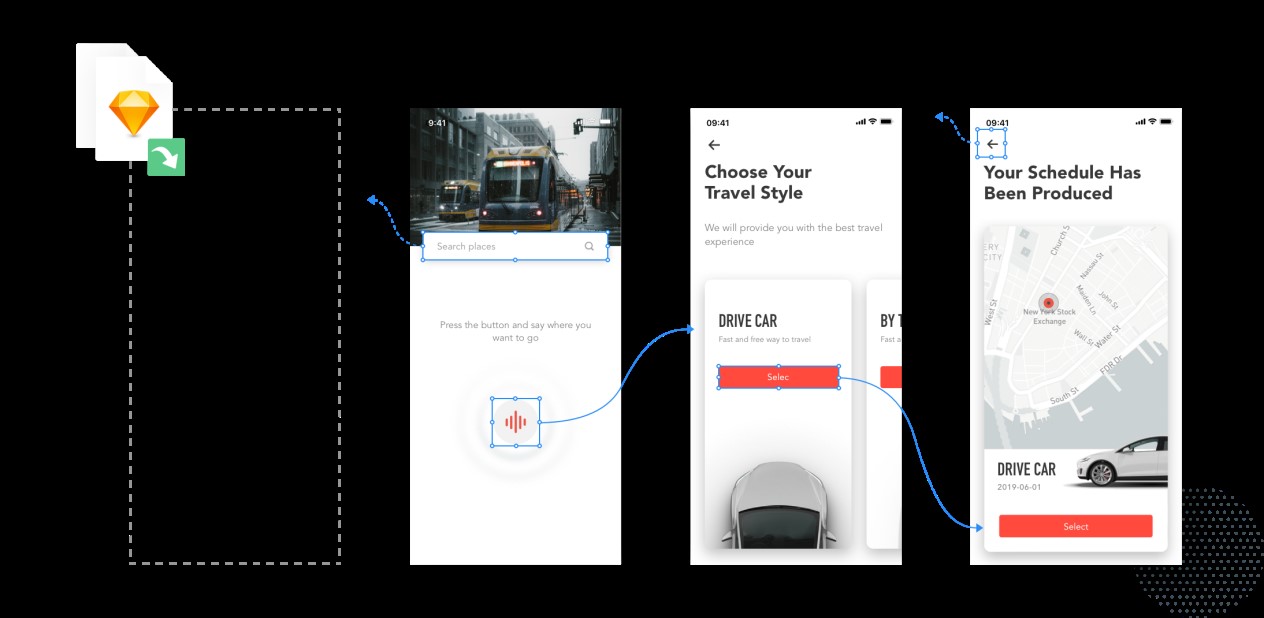
墨刀破解版图三
安装步骤
1、双击打开下载的.exe文件,用户可以登陆账号
2、登陆后可以对图像进行处理
使用技巧
实现弹窗/弹出框效果方法:
第一种:直接创建新页面
直接在工作区复制页面,添加新元素,将触发页面及弹窗页面相连接。
第二种:使用母版(类似下拉菜单视频教程)
新建母版,将触发弹窗的按钮以及弹窗分别放到母版中的页面一和页面二中,创建链接,选择动效。拖入工作区,选中实例,编辑相应母版状态并添加链接。完成。
第三种:使用页面状态制作弹窗
如果你还不会使用页面状态,可以先看入门教程了解用法。使用页面状态实现弹窗效果很简单,先设计好默认状态样式(全部组件已添加成功)后,新建状态二:在状态一中设置弹窗或组件隐藏,状态二显示。连接两个状态,完成。
常见问题
素材库不见了,怎样打开素材库弹窗呢?我想要更多的图标?
1.首先,你需要从组件区拖取一个“星星”图标,界面右侧会弹出“3”号图标弹窗(如果没出现就进行第二步)。
2.点击工具栏小星星,打开图标面板。
3.在搜索框找寻你的真爱icon。
二、点选组件好困难啊,鼠标要戳穿了!怎么解决?
遇到这种情况,请点击左上角保存按钮对当前操作进行保存,之后刷新该页面,或清理浏览器缓存后重启浏览器。
相关下载
大家都在找