对于用户来说,浏览器是用户的万花筒,从这里可以浏览网络世界的任何一个角落;对于前端开发工程师来说,浏览器就是前端知识最大的舞台。当然,现在的前端的舞台不仅限于浏览器,也有其他应用,如手机端的APP,但其基本原理和浏览器类似,正所谓入乡随俗,在别人的地盘耍事,就必须认识浏览器,了解其工作机理,知道其中规矩。下面我们开始一步一步探讨浏览器ie内核。

前端用武之地浏览器以及ie内核图一
浏览器有哪些?
根据最新的统计显示,全球浏览器市场份额最大的几家厂商及其排名分别是:Google Chrome、Mozilla Firefox、Internet Explorer、Microsoft Edge、Opera及Safari,国内的主要浏览器UC、QQ浏览器、搜狗、360,百度等。

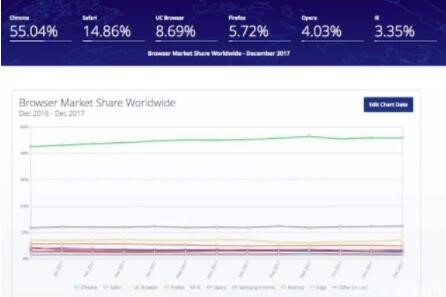
前端用武之地浏览器以及ie内核图二
主流浏览器市场份额
前端工程师敲的代码就是在这些浏览器解读和执行的,他们的差别也就是在代码的解读和执行上。同样一行代码,不同的浏览器会有不同的解读和呈现,而且速度也不一样,给人的体验也不一样。而决定如何解释和执行代码的核心就是浏览器的内核。

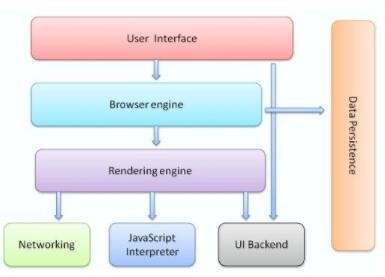
前端用武之地浏览器以及ie内核图三
浏览器组成
如果把浏览器做个拆分,其组成部分主要有:用户界面、浏览器引擎、渲染引擎、 网络 、JS解释器、UI后端、数据存储7个部分。
1 用户界面 - 包括地址栏、后退/前进按钮、书签目录等,也就是所看到的除了用来显示所请求页面的主窗口之外的其他部分。
2 浏览器引擎 - 用来查询及操作渲染引擎的接口
3 渲染引擎 - 用来显示请求的内容,例如,如果请求内容为html,它负责解析html及css,并将解析后的结果显示出来。
4 网络 - 用来完成网络调用,例如http请求,它具有平台无关的接口,可以在不同平台上工作。
5 UI后端 - 用来绘制类似组合选择框及对话框等基本组件,具有不特定于某个平台的通用接口,底层使用操作系统的用户接口。
6 JS解释器 - 用来解释执行JS代码。
7 数据存储 - 属于持久层,浏览器需要在硬盘中保存类似cookie的各种数据,HTML5定义了web database技术,这是一种轻量级完整的客户端存储技术。
浏览器内核
做过设计尤其是3D动画的人对渲染这个词应该不陌生。浏览器内核,其实就是浏览器的渲染引擎,英文叫“Rendering Engine”,它是浏览器的核心。渲染引擎负责对网页代码的解释并按照规则渲染出显示器上的网页。网页怎么显示,完全由它说了算。
四个内核以及已它为基础的浏览器:
(1)Trident内核,由于被微软采用,并得益于微软操作系统的普及,以前几乎一统天下,所以又称为“IE内核”,主要浏览器有IE系列浏览器;
(2)Gecko内核,因为被Mozilla FireFox浏览器采用并得到开发者的进一步丰富,又被称为“Firefox内核”;
(3)WebKit内核,是Safari浏览器使用的内核,由Apple研发。 Google Chrome、Opera及各种国产浏览器高速模式也使用Webkit作为内核。
(4)Blink内核,由Google和Opera Software共同开发的浏览器内核,现在Chrome(28及往后版本)、Opera(15及往后版本)都将Webkit内核换成了Blink内核。
一般来说,一个浏览器采用一个内核。但是国内的开发者脑洞比较大,开创性发明了双核浏览器。360浏览器、猎豹浏览器都是采用IE+Chrome双内核,搜狗、遨游、QQ浏览器也是双内核:Trident(兼容模式)+Webkit(高速模式); UC浏览器电脑版采用Blink内核和Trident内核,百度浏览器、世界之窗内核都是单核(IE内核)。
另外,浏览器内核另外一个很重要的部分就是JS引擎,之前JS引擎也被集成在内核中,但是随着JS引擎越来越独立,慢慢浏览器内核就是只渲染引擎了。
以上介绍了目前我们熟悉的浏览器产品,以及浏览器内核简介,下一次探讨真正核心的部分,也是和前端开发最相关的部分——ie内核。