大家看这个图很熟悉吧,在很多After Effects和3D MAX的教程里常见,用photoshop来做好像很麻烦,其实不然,photoshop推出3D这个功能已经有好几版了吧,从CS3就有了,但是由于工作很少去接触,只知道NX,今天就为大家带来一个这样的实例教程,入门级的非常方便。

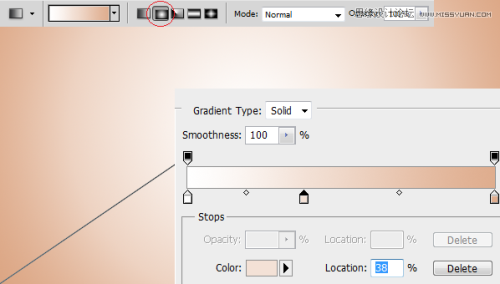
1.创建一个新文档,宽度600,高度340。如下所示设置渐变工具。

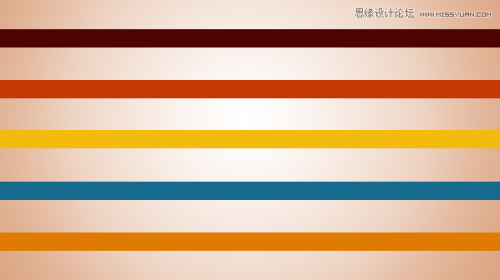
2.创建一个新层,使用矩形选区填充你喜欢的颜色,如果你对间距把握不准,就多创建几个图层,对齐后在合并图层就可以了。

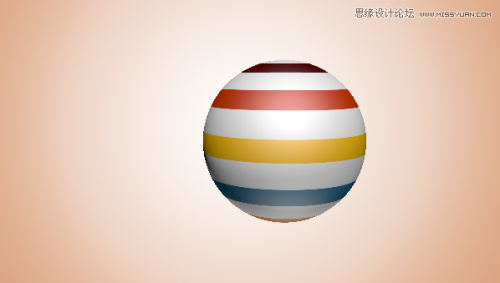
3.转到:3D> 从图层新建形状> 球体。

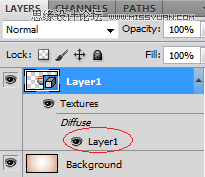
4.双击层下面的图像显示的情况下:

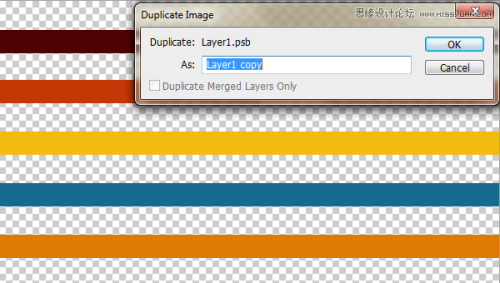
5.转到图像 >“ 复制“,会出现一个对话方块,单击“确定”。(请注意这里会新出来一个文件)

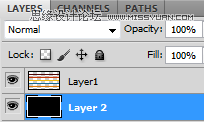
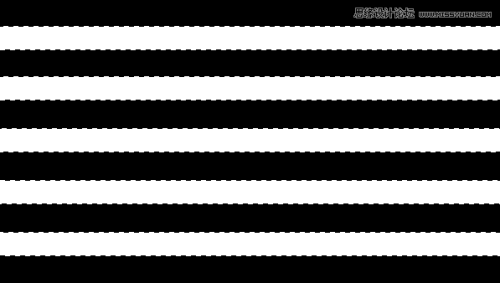
6.按CTRL键并单击“创建一个新层。将创建一个新的层, 1 层下。填充黑色。


7.转到第1层,按CTRL键并单击图层缩览图,选出选区,填充白色。

8.文件 > 另存为。在您的桌面上保存您的工作。格式类型:Photoshop中(* PSD * PDD)然后就可以关闭这个窗口了。
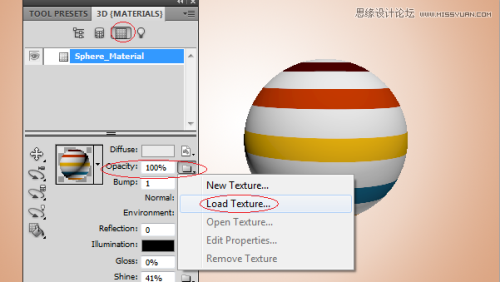
9.回到主场景,现在去的“窗口” > “3D 。选择3D材料。选择不透明度,并载入刚才的PSD文件。

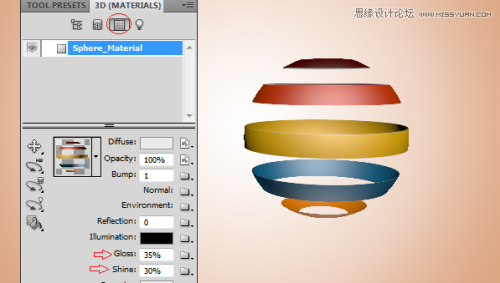
你会惊奇的发现中间的白色消失了。

10.修改一下球体的光泽和亮度。

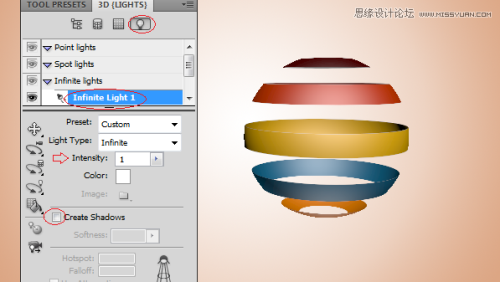
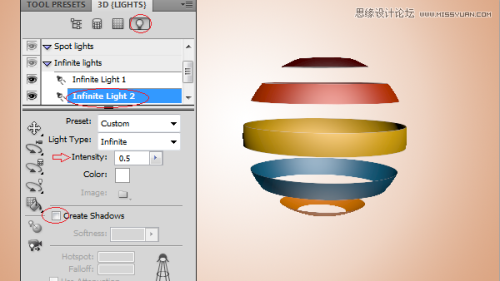
11.选择灯光1和2,去掉阴影和增强一点强度。


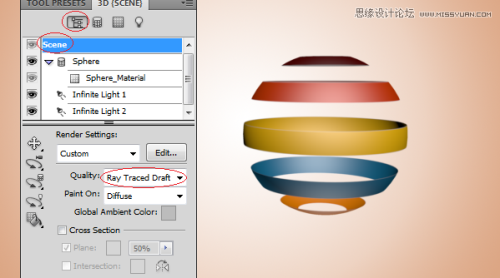
12.返回3D场景,品质那里可以选择光线跟踪草图,粗糙的边缘就没有了。

13.至于后边这些虚影都是我自己加的,通过放大缩小,透明度的变化,你也可以试试。
