小编看近期比较多人使用Atom,而小编自己也想换一个编辑器来使用,于是就根据自己的使用Atom的情况和查阅的相关资料给大家进行分享一下。
连接地址:https://atom.io/
安装步骤:下载安装包,解压安装,然后。。。为啥没选择路径的选项,对于重度强迫症这可不能忍,于是通过自己查找以及笔者自己实际操作可用如下方法来解决:
1.进入到官网,不要去点击“Download”,而是去点击中间下方的“Other platforms”,如下图:
进入弹出的界面后下拉,找到如下图的安装包进行下载:
atom编辑器 图二
下载下来后将压缩包解压,将解压后的文件放在你想要的位置,将里面的Atom.exe右键发送至桌面生成图标,就可以进行使用了。
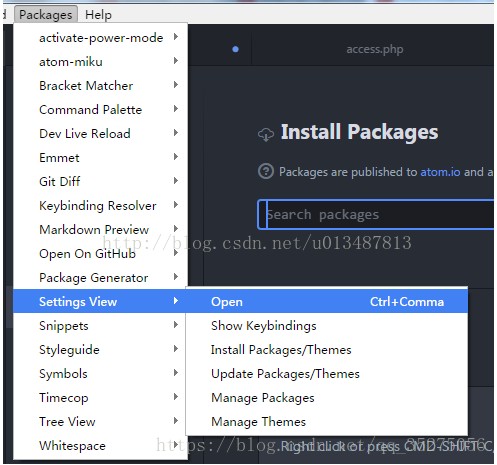
进入到Atom之后,在“Packages -> Settings View -> Open”,按照这个路径来打开扩展安装界面,如下图:
atom编辑器 图三
本人对全部是英文的界面是不爽的,所以第一个下载安装的扩展包是“simplified-chinese-menu”,即这个编辑器的汉化包,不过缺点之一就是这个汉化包并不能完全的汉化。汉化后如下图:
atom编辑器 图四
除了汉化之外,还可以在扩展安装界面搜索如下常用的插件:
1、相关UI插件
seti-syntax,文件的 icons是闪光点
atom-material-ui ,UI插件
atom-material-syntax,和上面配套
2、美化代码
file-icons,显示文件类型对应的图标
atom-beautify,支持大多数语言的代码格式化
minimap,代码预览图
activate-power-mode,慎用这个,听说很6,不过笔者没用过这个
pigments,颜色提示
atom-bootstrap3,bootstrap3代码提示插件
3、提升效率
atom-ternjs,补全 JS
csslint,检查CSS是否正确
autocomplete-paths,补全路径,懒人必备
autocomplete-python,Python补全
docblockr,代码注释,缺点是不支持Python
emmet,前端工具
tortoise-svn,代码输入时有效果,更显逼格
platformio-ide-terminal,Atom 中集成终端
markdown-writer,markdown工具,便利
还有感觉比较有用的设置
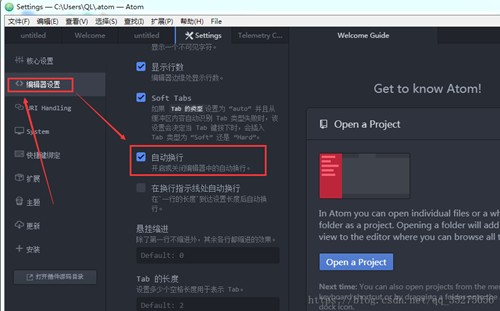
自动换行的设置,即在设置里面有个编辑器设置,里面有个自动换行,进行打钩如下图:
atom编辑器 图五
除此之外,这里面还可以设置字体大小,使得看起来更舒服。个人感觉就是在使用期间感受到了Atom的插件的强大,能够大大提高工作效率,缺点就在性能和流畅度上面比其他的编辑器差些。当然,这最重要的还是看自己的习惯。