社会的发展,科技的进步,人们生活水平提高,工作和生活中越来越离不开电脑,电脑是由软件、系统、程序等组成,如果想要更好的去使用电脑,那么我们应该去学习这些知识,今天小编就带领大家学习jQuery的相关教程。
jQuery 是为事件处理特别设计的。
什么是事件?
页面对不同访问者的响应叫做事件。
事件处理程序指的是当 HTML 中发生某些事件时所调用的方法。
实例:
在元素上移动鼠标。
选取单选按钮
点击元素
在事件中经常使用术语"触发"(或"激发")例如: "当您按下按键时触发 keypress 事件"。
常见 DOM 事件:

JQuery教程:jQuery事件图1
jQuery 事件方法语法
在 jQuery 中,大多数 DOM 事件都有一个等效的 jQuery 方法。
页面中指定一个点击事件:

JQuery教程:jQuery事件图2
下一步是定义什么时间触发事件。您可以通过一个事件函数实现:

JQuery教程:jQuery事件图3
常用的 jQuery 事件方法
$(document).ready()
$(document).ready() 方法允许我们在文档完全加载完后执行函数。该事件方法在 jQuery 语法 章节中已经提到过。
click()
click() 方法是当按钮点击事件被触发时会调用一个函数。
该函数在用户点击 HTML 元素时执行。
在下面的实例中,当点击事件在某个 <p> 元素上触发时,隐藏当前的 <p> 元素:

JQuery教程:jQuery事件图4
dblclick()
当双击元素时,会发生 dblclick 事件。
dblclick() 方法触发 dblclick 事件,或规定当发生 dblclick 事件时运行的函数:

JQuery教程:jQuery事件图5
mouseenter()
当鼠标指针穿过元素时,会发生 mouseenter 事件。
mouseenter() 方法触发 mouseenter 事件,或规定当发生 mouseenter 事件时运行的函数:

JQuery教程:jQuery事件图6
mouseleave()
当鼠标指针离开元素时,会发生 mouseleave 事件。
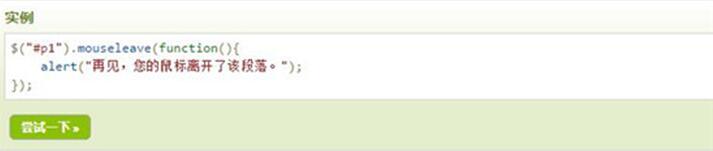
mouseleave() 方法触发 mouseleave 事件,或规定当发生 mouseleave 事件时运行的函数:

JQuery教程:jQuery事件图7
mousedown()
当鼠标指针移动到元素上方,并按下鼠标按键时,会发生 mousedown 事件。
mousedown() 方法触发 mousedown 事件,或规定当发生 mousedown 事件时运行的函数:

JQuery教程:jQuery事件图8
mouseup()
当在元素上松开鼠标按钮时,会发生 mouseup 事件。
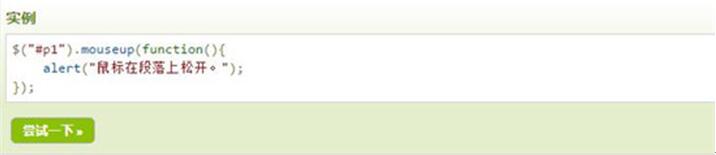
mouseup() 方法触发 mouseup 事件,或规定当发生 mouseup 事件时运行的函数:

JQuery教程:jQuery事件图9
hover()
hover()方法用于模拟光标悬停事件。
当鼠标移动到元素上时,会触发指定的第一个函数(mouseenter);当鼠标移出这个元素时,会触发指定的第二个函数(mouseleave)。

JQuery教程:jQuery事件图10
focus()
当元素获得焦点时,发生 focus 事件。
当通过鼠标点击选中元素或通过 tab 键定位到元素时,该元素就会获得焦点。
focus() 方法触发 focus 事件,或规定当发生 focus 事件时运行的函数:

JQuery教程:jQuery事件图11
blur()
当元素失去焦点时,发生 blur 事件。
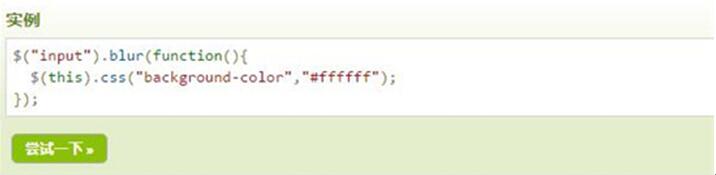
blur() 方法触发 blur 事件,或规定当发生 blur 事件时运行的函数:

JQuery教程:jQuery事件图12
一.keypress,keydown,keyup的区别:
1.keydown:在键盘上按下某键时发生,一直按着则会不断触发(opera浏览器除外),它返回的是键盘代码;
2.keypress:在键盘上按下一个按键,并产生一个字符时发生,返回ASCII码。注意: shift、alt、ctrl等键按下并不会产生字符,所以监听无效 ,换句话说,只有按下能在屏幕上输出字符的按键时keypress事件才会触发。若一直按着某按键则会不断触发。
3.keyup:用户松开某一个按键时触发,与keydown相对,返回键盘代码.
二.两种常用用法举例
案例1:获取按键代码或字符的ASCII码

JQuery教程:jQuery事件图13
案例2:传递数据给事件处理函数
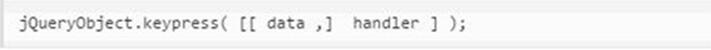
语法:

JQuery教程:jQuery事件图14
data: 通过event.data传递给事件处理函数的任意数据;
handler: 指定的事件处理函数;
举例:

JQuery教程:jQuery事件图15