ProtoPie 4.0:大厂设计师都在用的原型工具
如果你是一个产品经理或者是 UI/UX 设计师,那么在设计一款产品时往往都需要进行原型设计,如果只是表达基本的交互逻辑且不追求高保真原型的话,那么 Axure 就已经绰绰有余;但如果牵涉到需要出设计稿以及高保真交互原型,那么就需要通过一些诸如 Sketch、Adobe XD 设计工具。
不过,上面提到的这些设计工具在动效交互功能方面还比较弱,所以在这方面可以使用 ProtoPie:它可以将 Sketch、Adobe XD 直接导入到项目中,并且在 macOS和 Windows 上都有客户端,这样即便是在 Windows 上也可以实现 iOS 应用的交互设计。

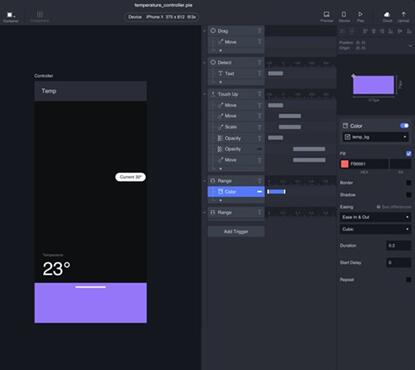
桌面端值得关注的好应用!ProtoPie 4.0图一
近日 ProtoPie 迎来了4.0 版的大更新,除了引入全新的品牌形象,新版 ProtoPie 新引入的交互组件让我们在进行设计时可以设计带有动效的交互组件,之后可以将这些组件复用到不同的场景中,尤其是在制作大量同一产品不同页面动效的时候尤其方便。

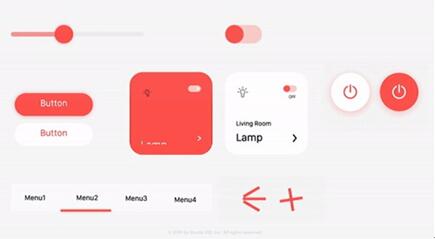
桌面端值得关注的好应用!ProtoPie 4.0图二
本次更新中,ProtoPie 还加入了响应式尺寸调整,容器层内部图层可以跟随容器层的尺寸变化而变化等功能,这项功能在很多原型设计软件中早已经成为「必备功能」;另外针对透明度值的调整现在可以使用数字 0-9 快速调整,对于新手用户而言,新版 ProtoPie 内置了入门教程,方便用户根据提示快速了解使用方法。

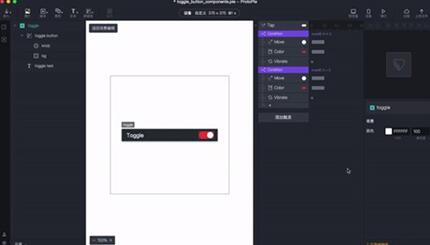
桌面端值得关注的好应用!ProtoPie 4.0图三
除了功能,我认为定价也是选择一款原型工具的关键。ProtoPie 采用了和 Sketch 相似的更新订阅制,一次付费可以终身使用软件,并享受之后 1 年内的所有版本更新,一年之后需要获得版本更新则需要付费升级。这是我个人非常喜欢的一种定价策略,如果你感兴趣可以到 ProtoPie 官网下载 试用版进行体验。