Amazing Slider是一款好用的网页图片滑动显示组件生成工具。使用本软件可以轻松将电脑中的图片文件制作成网页图片滑动显示组件;

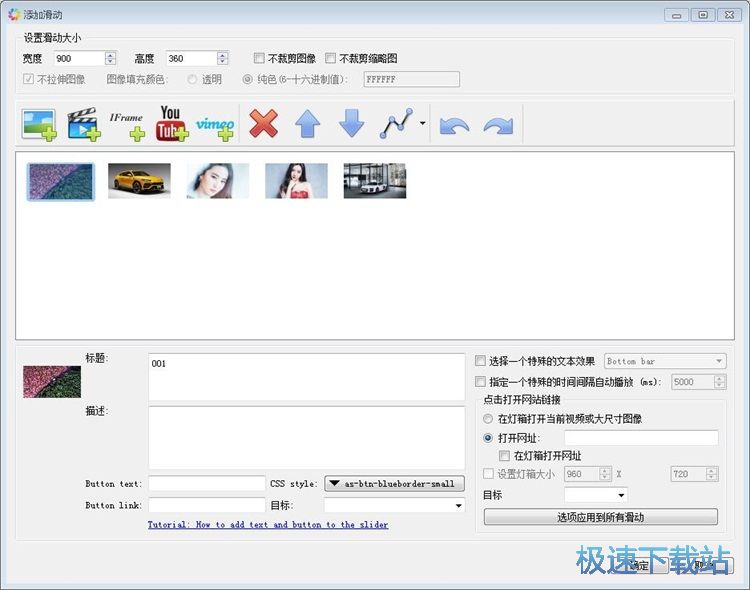
极速小编首先给大家演示一下怎么使用Amazing Slider编辑一个网页图片华东显示组件吧。首先我们要将电脑中的图片导入到软件中。点击软件主界面顶部功能栏中的滑动,打开滑动效果文件选择窗口;

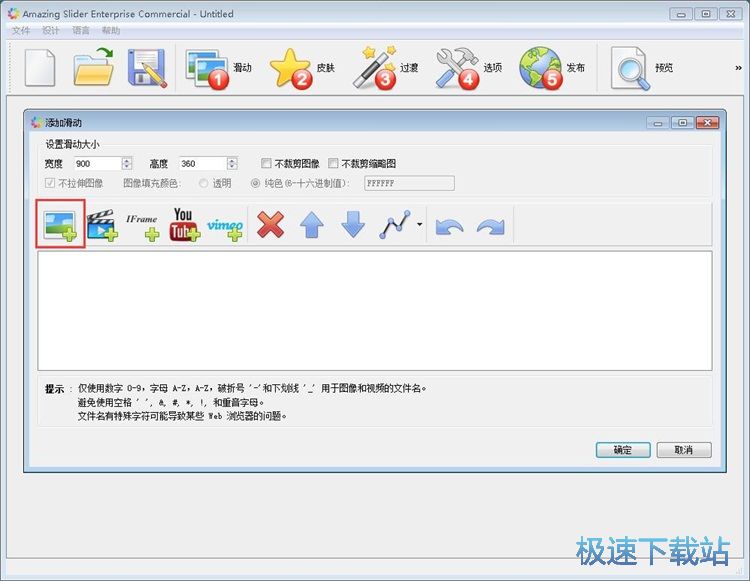
在添加滑动窗口中。点击图片添加按钮,就可以打开文件浏览窗口,选择图片导入到软件中;

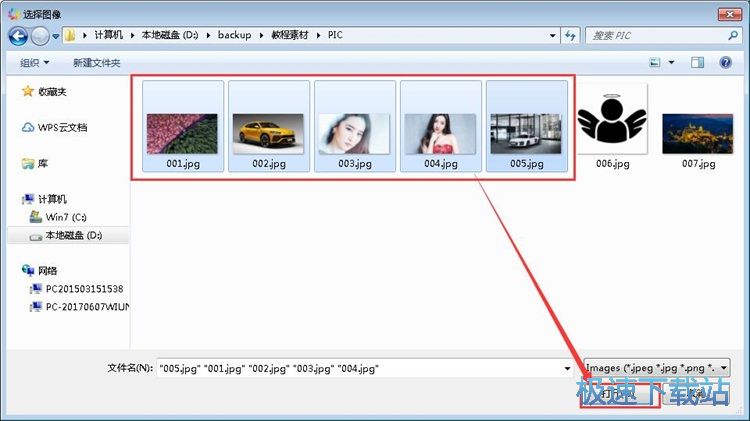
在文件浏览窗口中,根据电脑本地图片文件的存放路径,找到想要用作网页图片滑动显示组件的图片,选中图片后点击打开,就可以将图片导入到软件中;

图片导入成功后,点击添加滑动窗口中的确定,就可以将图片制作成网页滑动显示组件;

软件正在生成网页图片滑动显示组件,生成组件需要一定额时间,请耐心等待滑动显示组件生成完成;

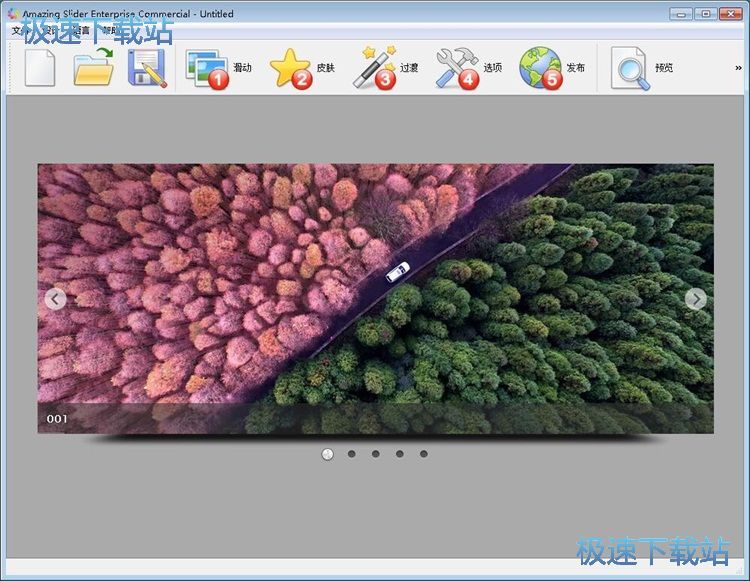
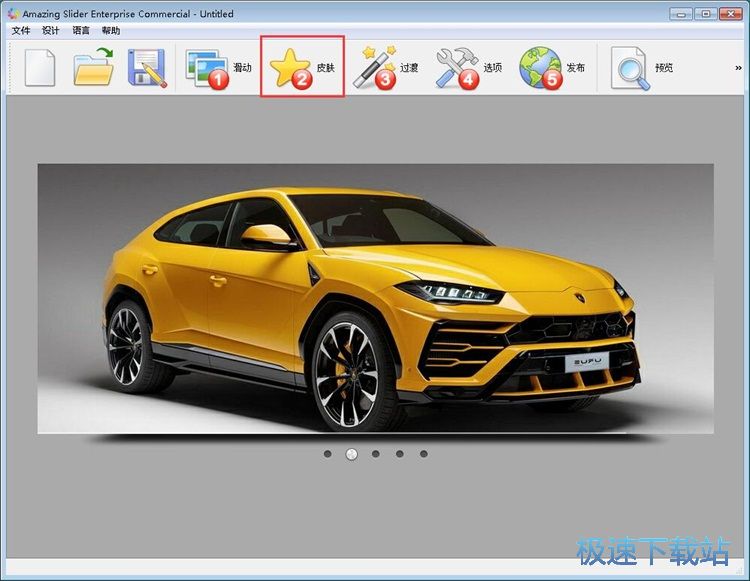
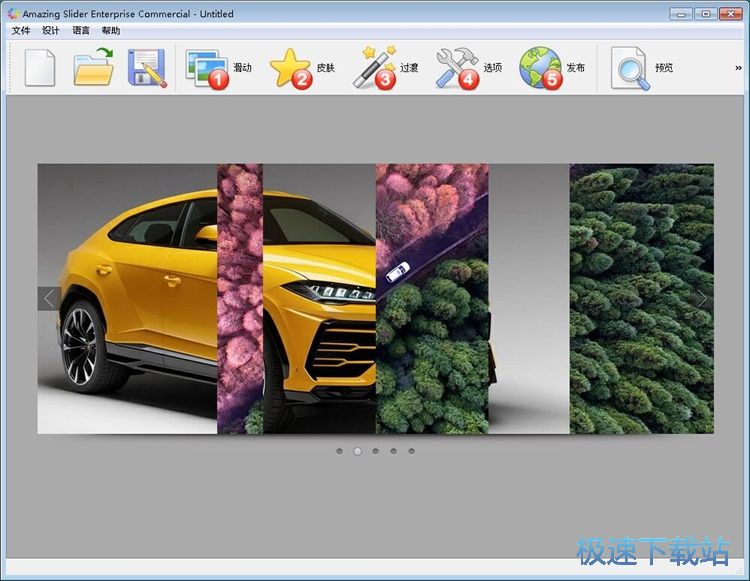
网页图片滑动显示组件生成完成,这时候我们就可以在软件的主界面中看到软件生成的网页图片滑动显示组件;

我们可以在软件主界面中预览网页图片滑动显示组件的显示效果;

接下来我们可以更换网页图片滑动显示组件的皮肤。点击软件主界面顶部功能栏中的皮肤,打开组件皮肤选择界面;

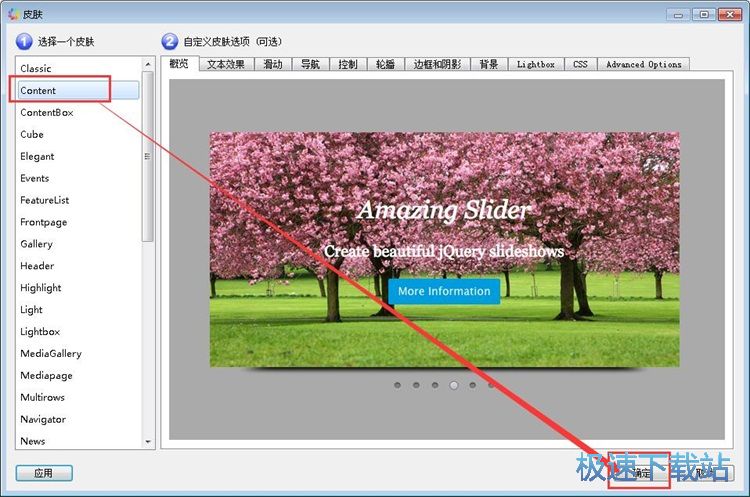
在组件皮肤选择界面中,我们可以选择想要使用的组件皮肤。选中皮肤后点击确定,就可以将皮肤应用到组件中;

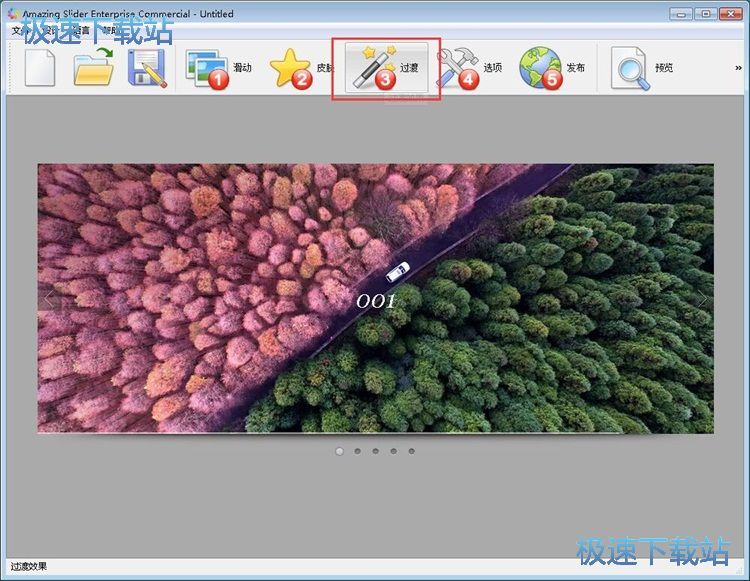
组件皮肤应用成功。接下来我们可以选择组件中的图片过渡样式。点击软件主界面顶部功能栏中的过渡,打开组件图片过渡效果选择界面;

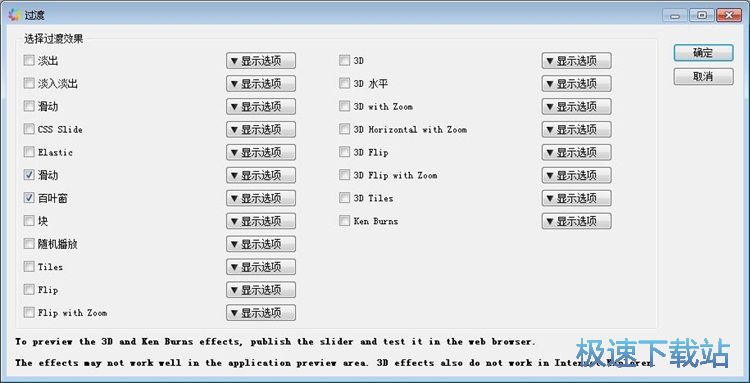
打开图片过渡效果选择界面,我么你可以选择软件预设的多种过渡效果。勾选想要使用的过渡效果,然后点击确定,就可以完成过渡效果选择;

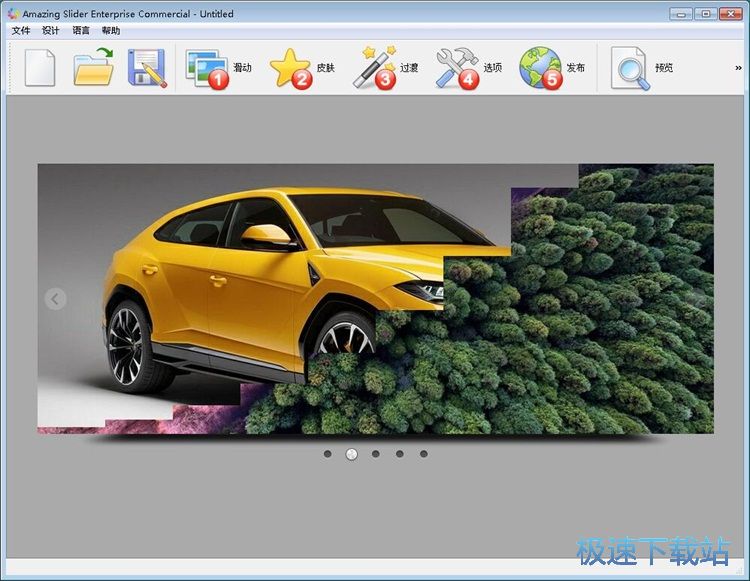
过渡效果设置成功,我们在软件主界面中的网页图片滑动显示组件效果预览区域中就可以看到我们选择的图片过渡效果;

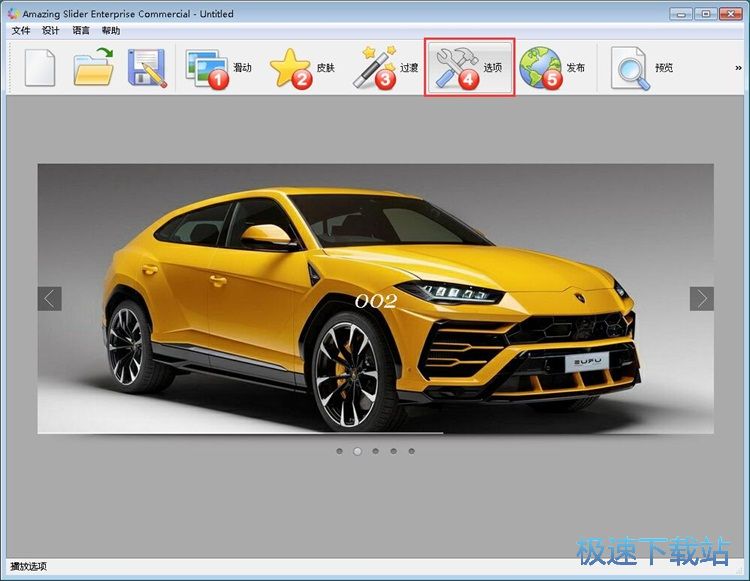
接下俩欧文们就可以设置网页图片滑动显示组件的选项,点击工具栏中的选项,打开选项设置界面;

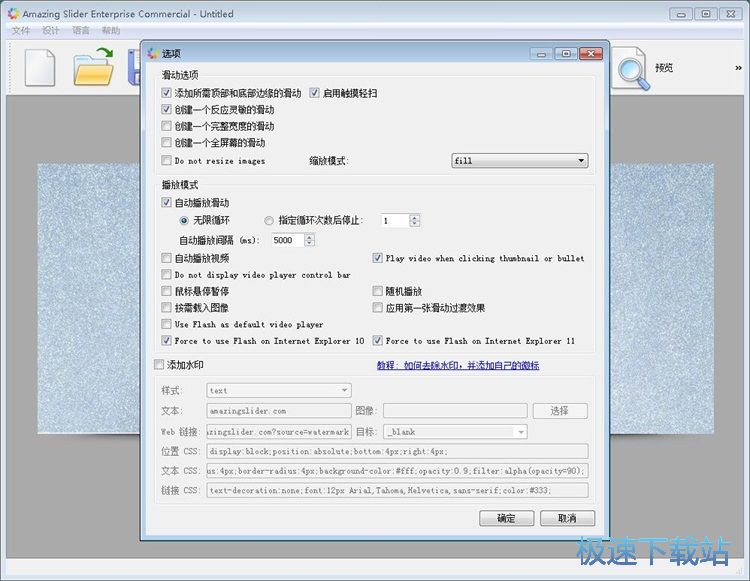
我们可以在这里设置滑动选项、播放模式、添加水印。设置完成后点击确定就可以完成选项设置;

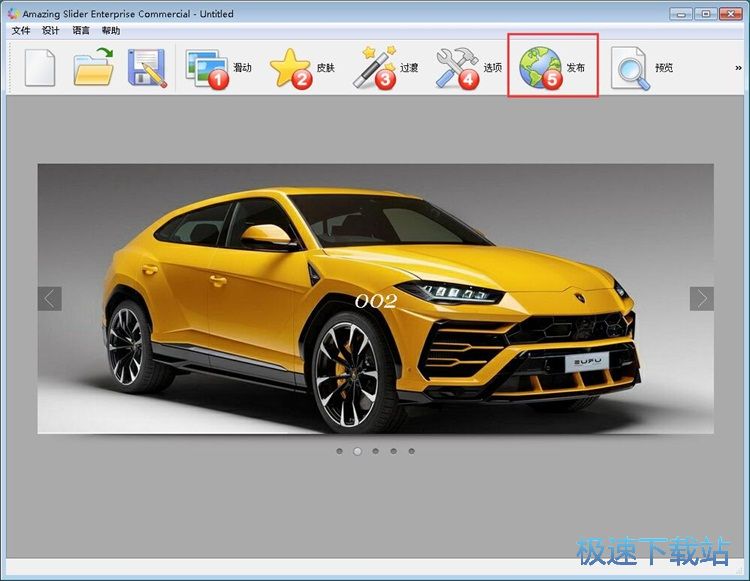
网页图片滑动显示组件参数设置完成之后,我们就可以发布组件。点击点击软件主界面顶部功能栏中的发布,就可以将组件保存到电脑本地文件夹中;

打开网页图片滑动显示组件发布界面。我们要设置组件的输出路径。点击浏览就可以打开文件夹浏览窗口,设置网页图片滑动显示组件的输出路径;

在文件夹浏览窗口中,找到想要用来保存网页图片滑动显示组件的文件夹,选中文件夹后点击选择文件夹,就可以完成网页图片滑动显示组件输出路径设置;

组件输出路径设置完成之后,我们就可以点击发布,将网页图片滑动显示组件保存到电脑本地文件夹中;

软件正在将网页图片滑动显示组件输出到指定的文件夹中。输出组件需要一定的时间,请耐心等待组件生成完成;

网页图片滑动显示组件生成成功,这时候我们打开组件输出路径文件夹,就可以在文件夹中看到使用Amazing Slider制作生成的HMTL格式的网页图片滑动显示组件文件。

Amazing Slider的使用方法就讲解到这里,希望对你们有帮助,感谢你对极速下载站的支持!